Metrics Number App
How to use the Metrics Number app
What is the Metrics Number App?
The Metrics Number App generates numbers with metrics data. This can be anything you like that fits in to the widget. This widget accepts Number data only.
It can apply a transformation of the data (for example, an average or count), or just display the current value.
If the metric's bucket is set, comparison data can be displayed as well.

Adding the Metrics Number App
To get started with the Metrics Number App, follow these simple steps:
- From the lefthand taskbar navigate to the Apps tab.
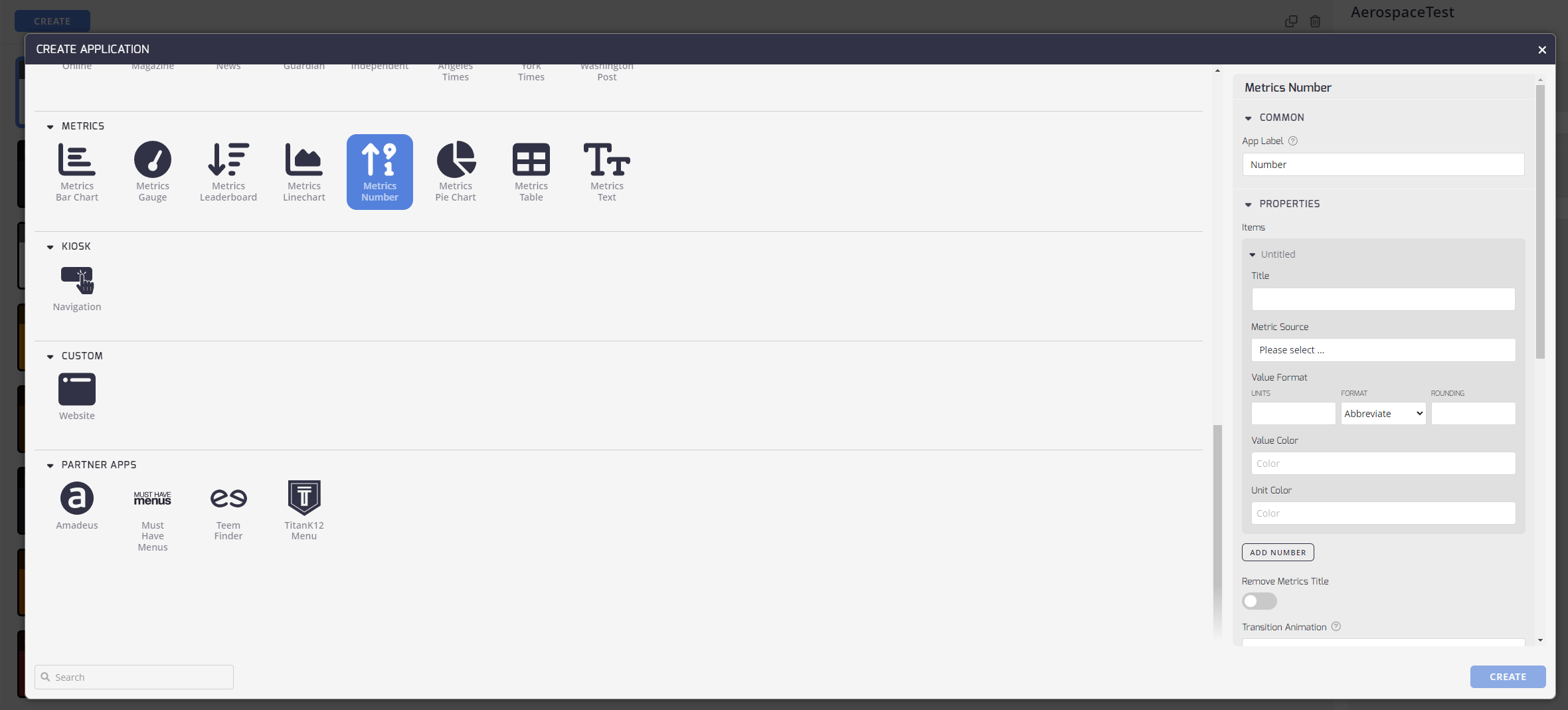
- Select the Metrics Number App from the available list of apps or click the Create button to select a new app.
- Click the Next button..

Configuring Your Metrics Number App
Configuring the Metrics Number App: Now that you've added the Metrics Number App, it's time to set it up to meet your preferences.
Here's how:
Common

- App Label: Add an App Label to identify this App from others in your list.
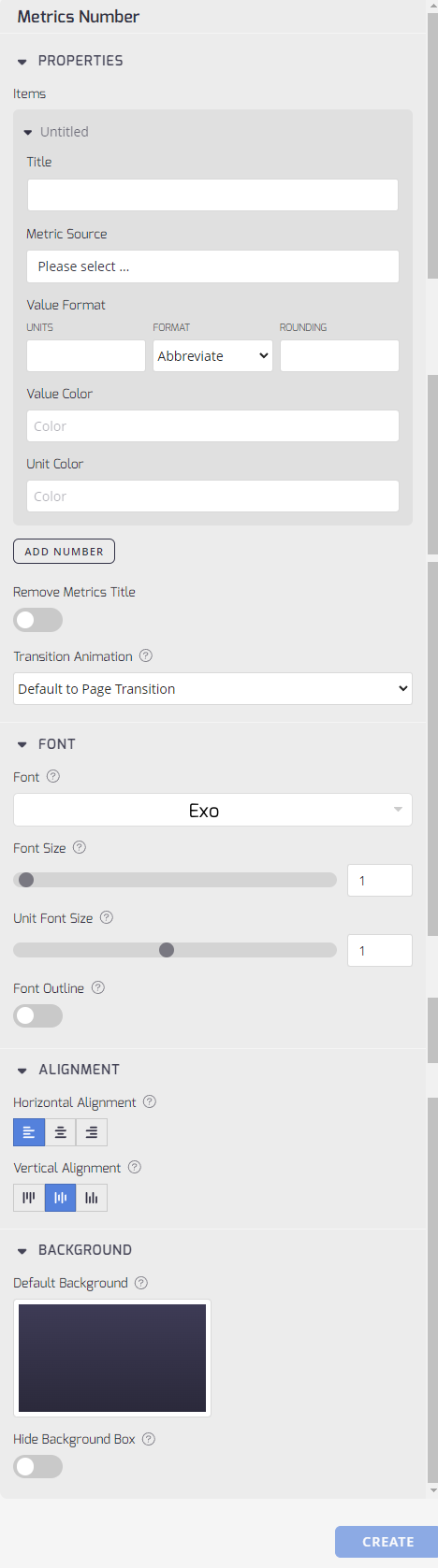
Properties

-
Title: Enter a title for your new app.
-
Metric Source: The source of the data displayed within the widget. Determines how the metric data is fetched and updated.
-
Value Format: Allows customization of the data presentation format within the widget. Users can specify a symbol to prepend data (for example, currency symbol or temperature unit) and define rounding rules for numeric values
-
Value Color: Allows you to customize the data presentation using color in the widget. Users specify a color for each value used.
-
Unit Color: Allows you to customize the data presentation using color for the units in the widget. Users specify a color for each unit used.
-
Add Number Button: Click this button to add another number to the widget.
-
Remove Metrics Title: Provides the option to hide the application title during playback, offering a more streamlined visual presentation.
-
Transition Animation: This drop-down menu allows you to set the transition effect between items.
Font
- Font: Select a Font Set. Not all fonts work for all languages, so you may have to try a few depending on the language type.
- Font Size: Select a Font Size using the slider (or enter a number) for the widget.
- Unit Font Size:Select a font size using the slider (or enter a number) for each unit in the widget.
- Font Outline:Toggle the button to turn outline type for the numbers in the widget on or off.
Alignment
Set the text alignment as either Vertical or Horizontal for this App.
- Horizontal Alignment: Set the text block horizontal alignment. Left, Center, or Right.
- Vertical Alignment: Set the text block vertical alignment. Top, Center, or Bottom.
Background
-
Default Background: Select a background for this app.
-
Hide Background Box: Toggle this to hide the semi-transparent background box around your content.
Click the Create button to finish the app and return to the Apps listing.
Updated 3 months ago