Simple Inline Editor
Using the Inline Editor with Webapps
There are three methods used with Webapps, with the Inline Editor being the most basic and easy to use for simple applications.
The other two methods Uploading a Webapp, and Git-based Webapps are more complex.
Using the Inline Editor
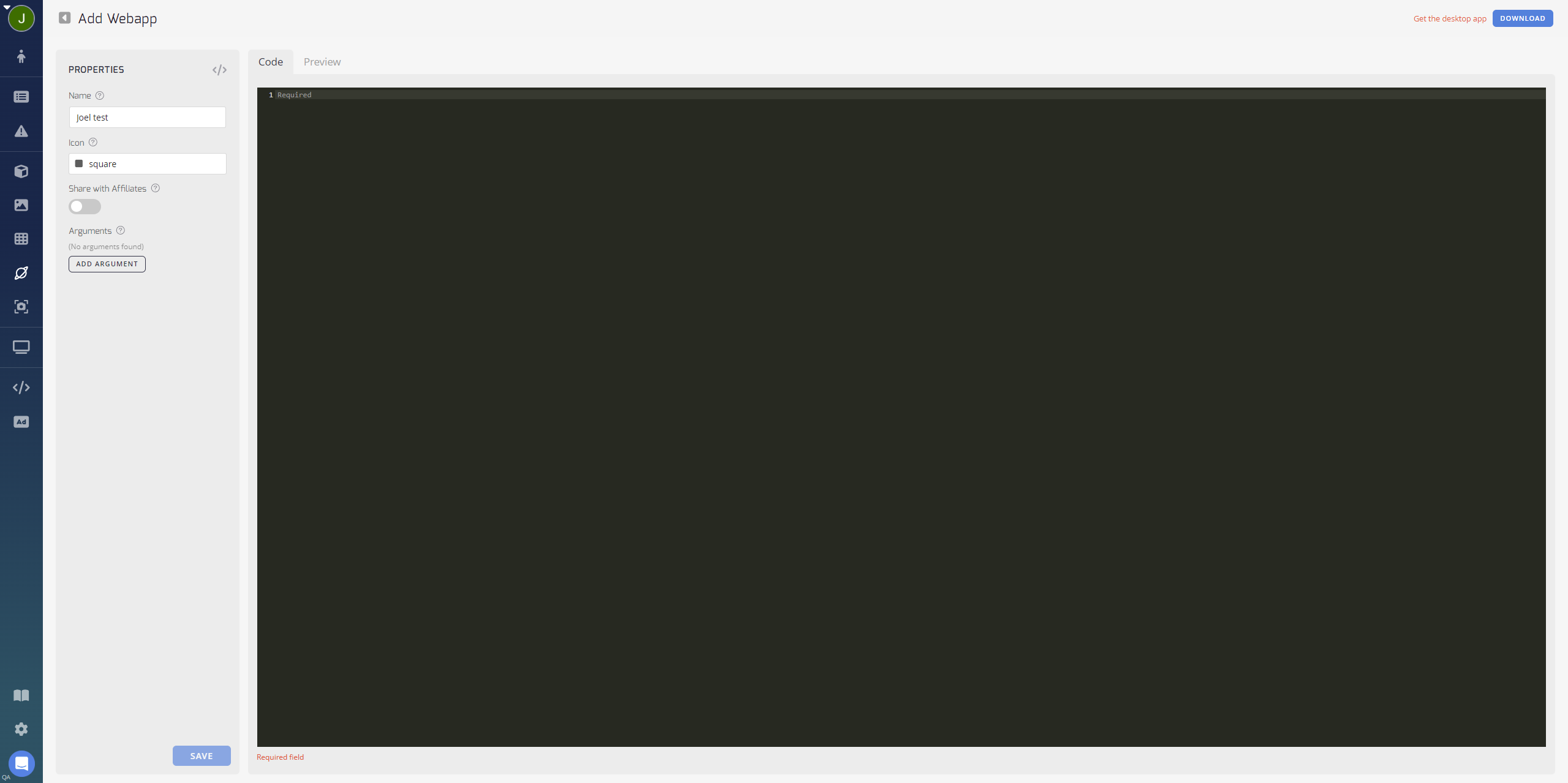
The Inline Editor is the easiest method, used for simpler applications. It has one HTML file with inline CSS and JS.

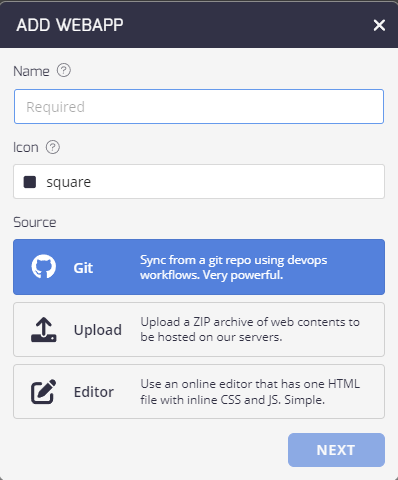
- Enter the Webapp Name
- Select an Icon
- Select the Source as Editor and click Next.

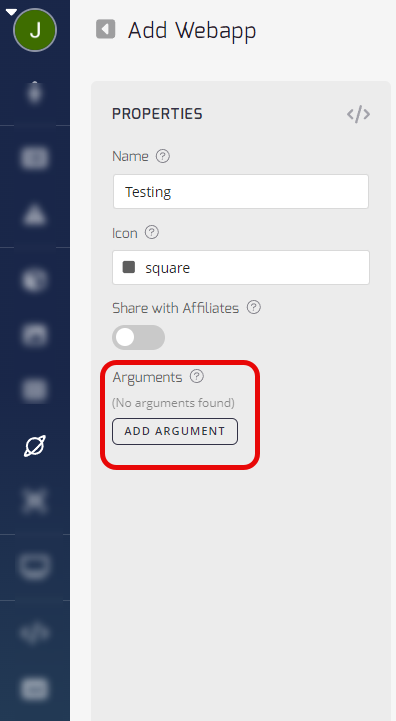
Add Arguments
- Click the Add Argument button to open the Arguments section, where you can add arguments as required to the Webapp.

- From here you can set argument values to use in the Webapp.

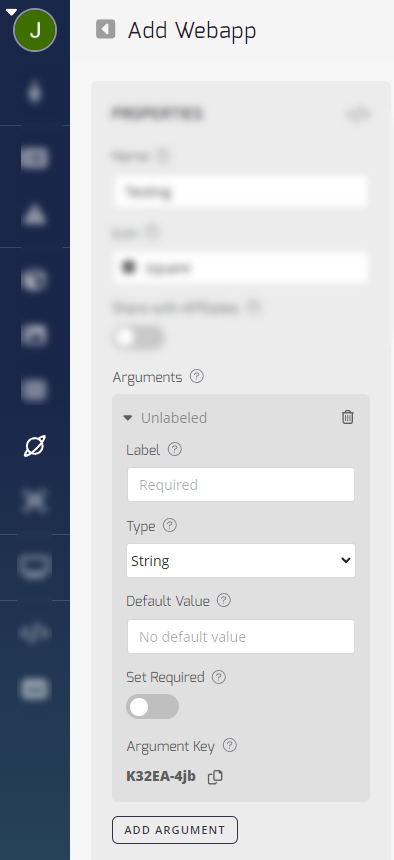
- Label: Enter a unique argument label.
- Type: The argument value type. It can be a String, URL, or Number.
- Default Value:Set the default value for this argument.
- Set Required:Selecting this button to "on" makes this argument required. You must input a value before selecting this app.
- Argument Key:A unique key for this argument, generated automatically.
- Add Argument Button: Click this button to add other arguments as required.
- Fill in the argument as above and add as many arguments as you need before finishing.
- Click Save to finish your Webapp.
Updated 2 months ago
What’s Next