Introduction to Webapps
The Webapp feature allows you to input custom code to generate personalized content. Similar to other apps in our app library, a Webapp can be deployed as a standalone playlist page or as an app within a playlist zone.
It is important to note that the Webapps feature is not available with all billing plans. Check your plan details here on the TelemetryTV website.
Here's how you can create a custom Webapp:
- Log in to your TelemetryTV account.
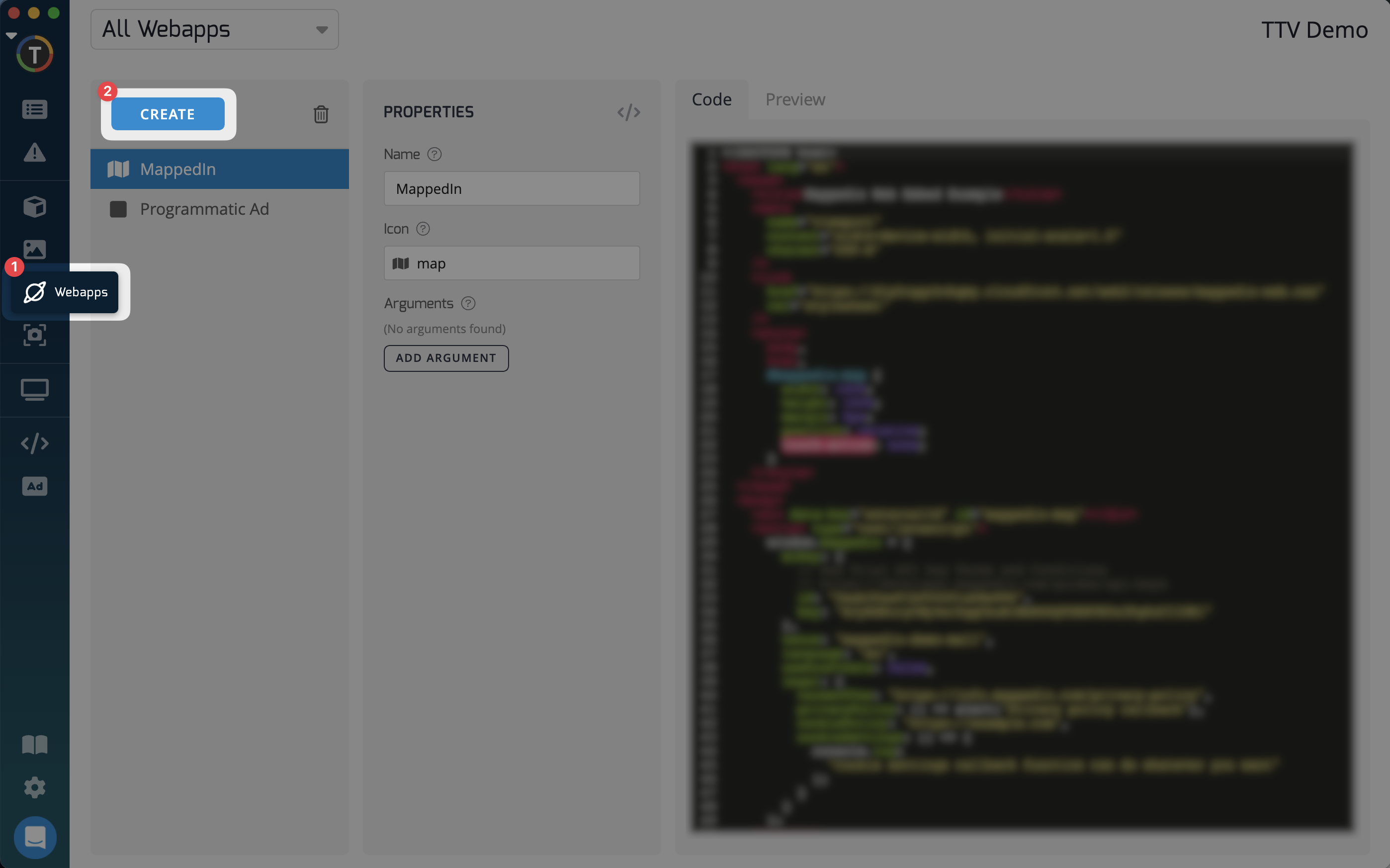
- From the left-hand toolbar, select Webapps and click Create.

- Enter the app name and select an icon that best represents your app's features.
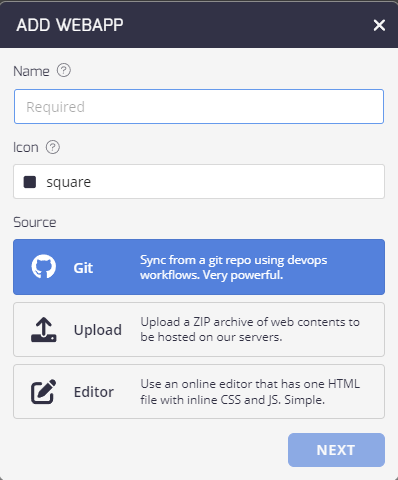
- Enter the type of Webapp you want to use from the 3 available methods. Git, Upload, or Editor. Then click Next.

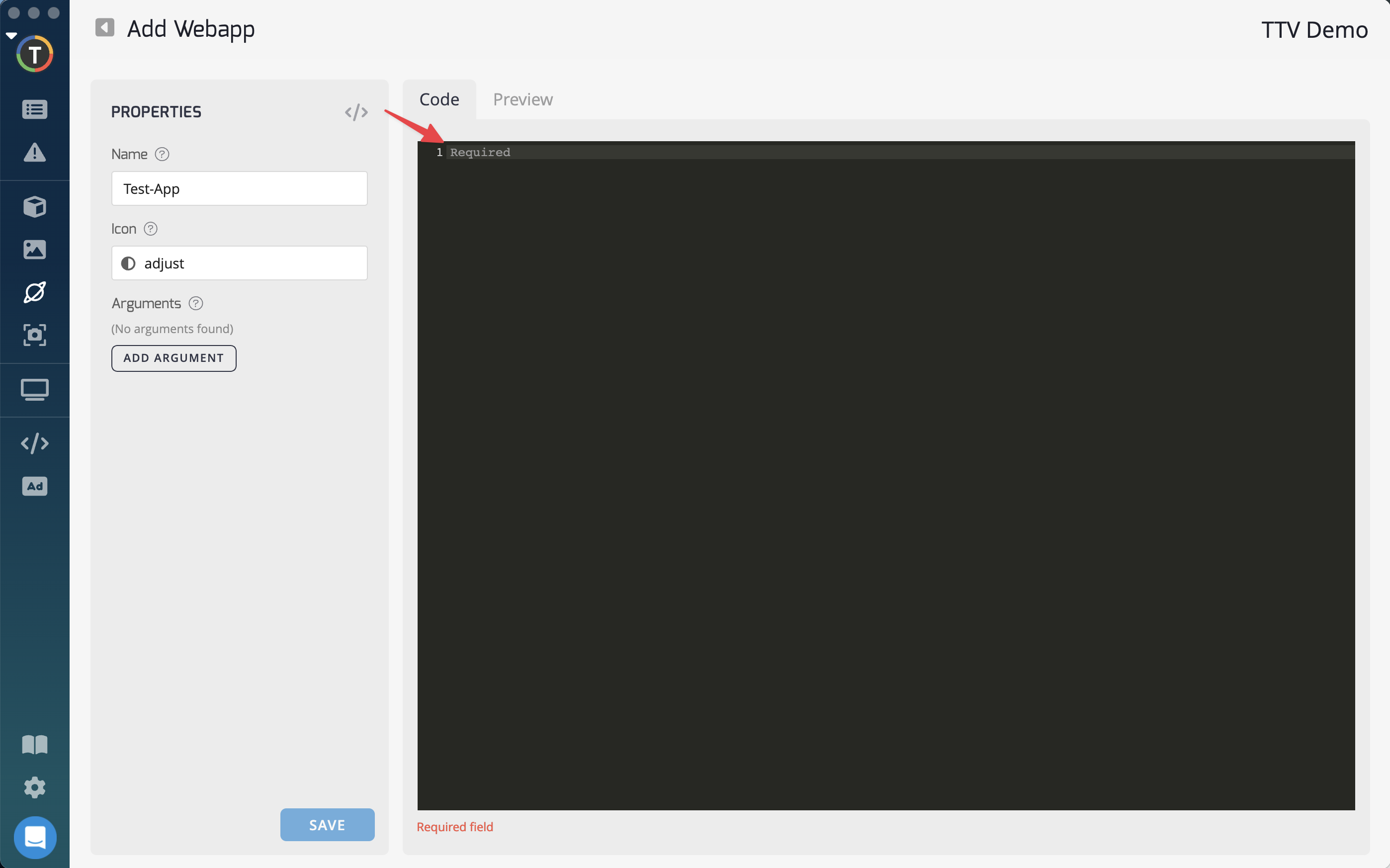
- Add your custom code written in HTML, JavaScript, and CSS to the middle of the screen. Use the Preview tab to review your Webapp.

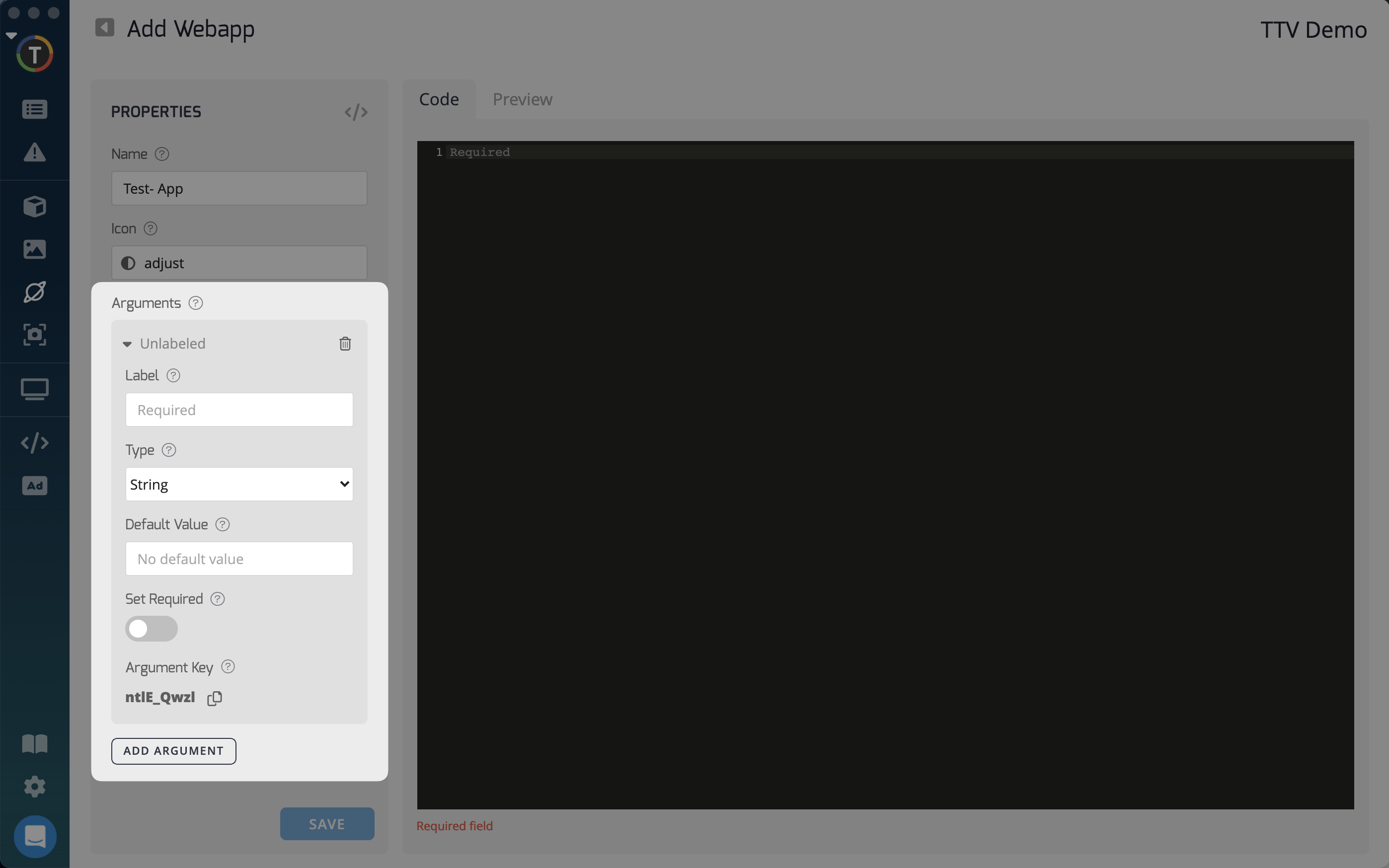
- Utilize argument values as needed.

- Once you're finished, click Save to publish your new Webapp.
Sharing Apps with AffiliatesFor Reseller accounts, the Share with Affiliates option can be toggled on if you want to share the app with your affiliate accounts.
Embedding Microsoft PowerBI HTML Links into TelemetryTV's Webapp Feature:
To display Microsoft PowerBI HTML links on your TelemetryTV digital signage displays, you can use our Webapp feature and SDK. By following these steps, you can easily save your PowerBI - Webapp to your account and update it as needed:
- Obtain the HTML code from Microsoft PowerBI. Refer to this link for more information.
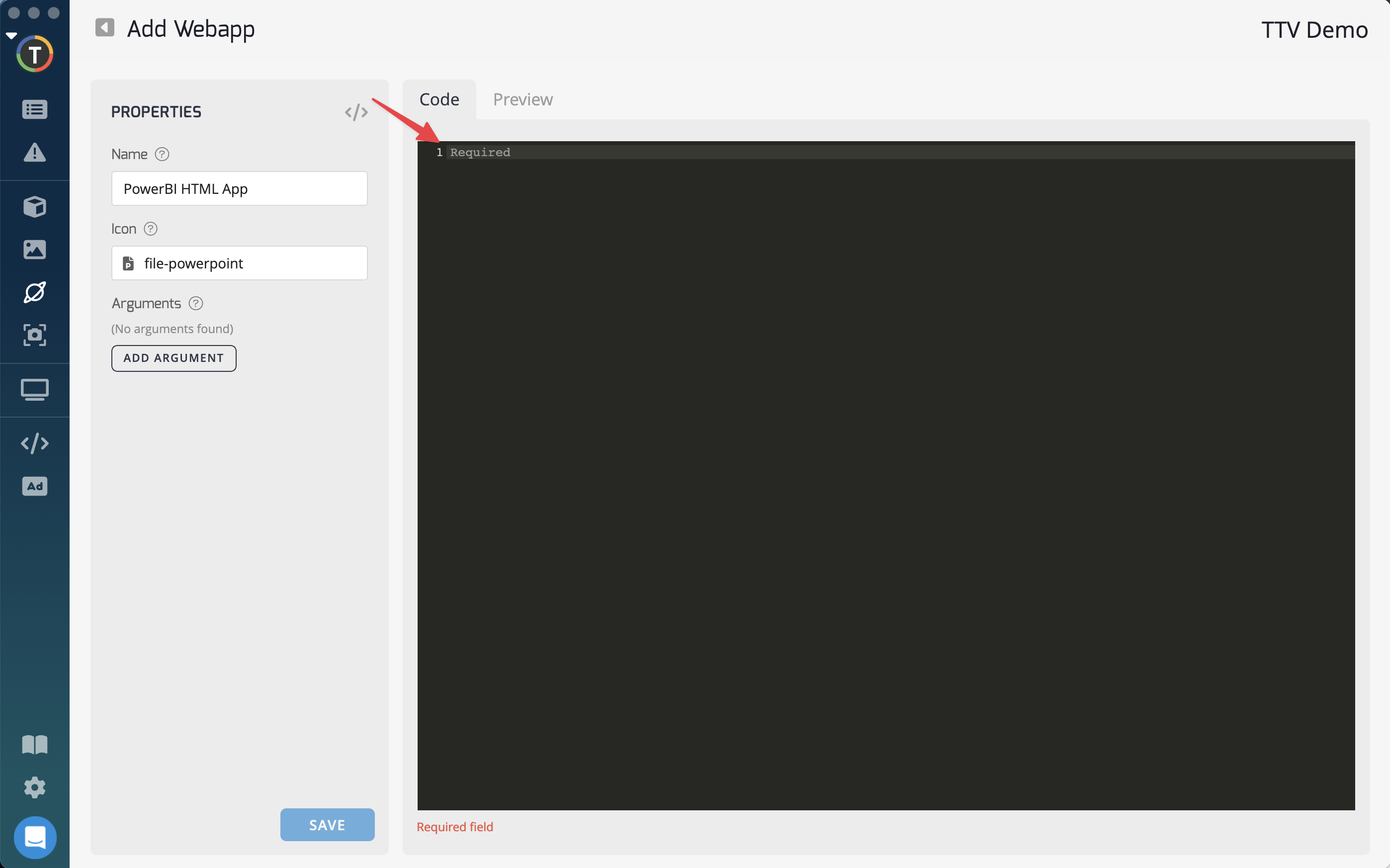
- Add your PowerBI HTML code to the Webapp window.

- Optionally, toggle on Share with Affiliates to share the app with your affiliate accounts.
- Click the Save button to publish the Webapp. You can deploy the PowerBI file as a standalone playlist page or as an app within a playlist zone.
If you encounter any questions or issues, please contact our support team for assistance.
Using an iFrame with the TelemetryTV Webapp to Embed a OneDrive Document:
You can leverage iFrames to embed content within a slide of your TelemetryTV playlist using the HTML app or the HTML overlay SDK. Here's how you can embed a OneDrive document using HTML code:
- Go to https://onedrive.live.com/ and open the desired document.
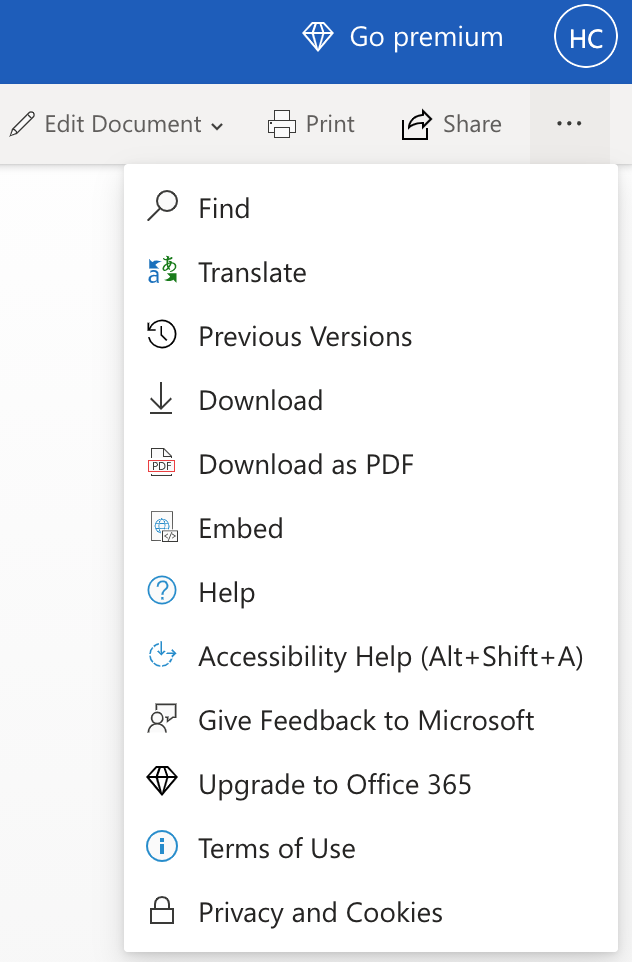
- Click the menu and select Embed.

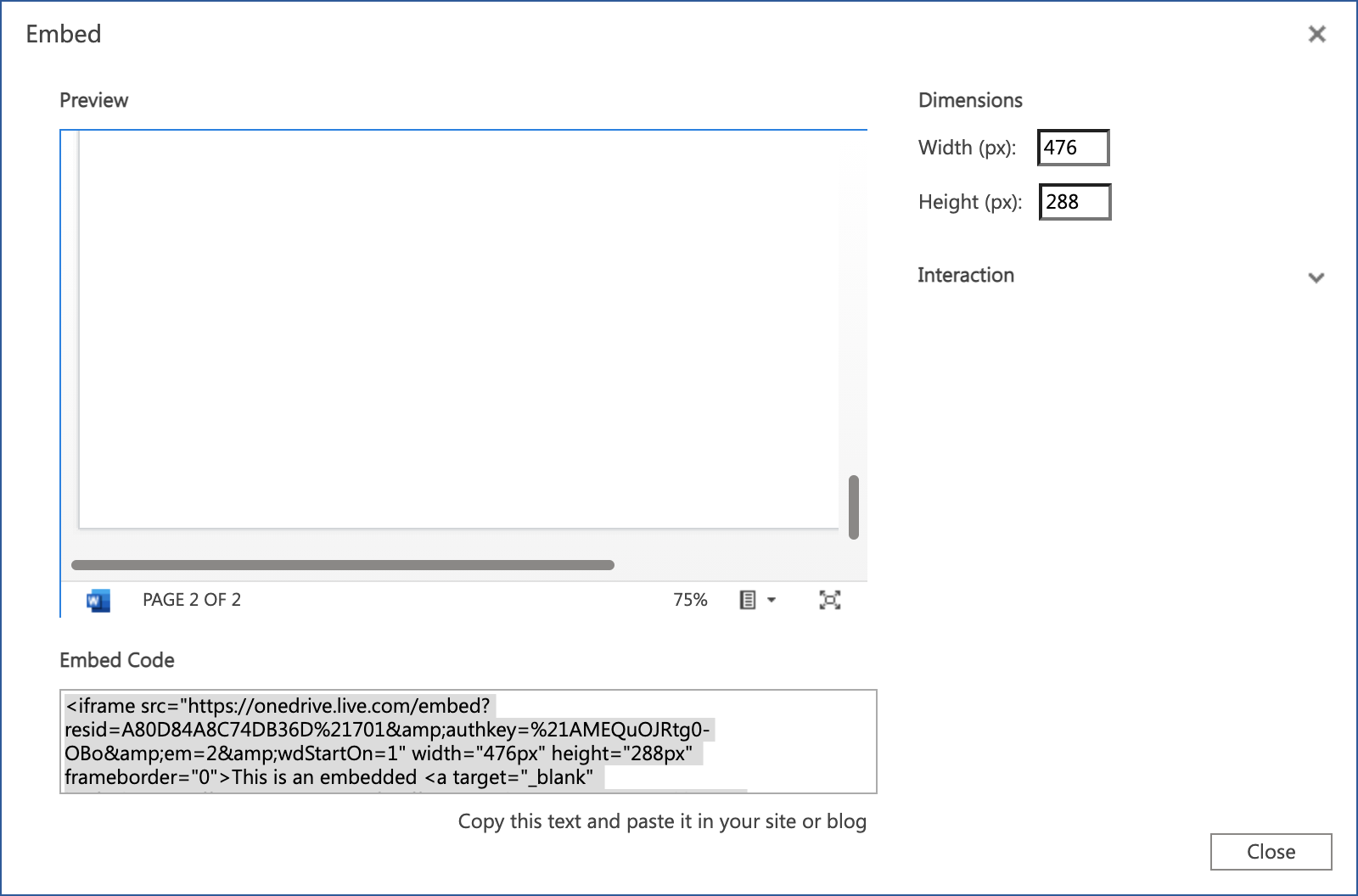
- Copy the HTML embed code provided.

- Go to the TelemetryTV Desktop Application, navigate to Webapps, and click Create Webapp.
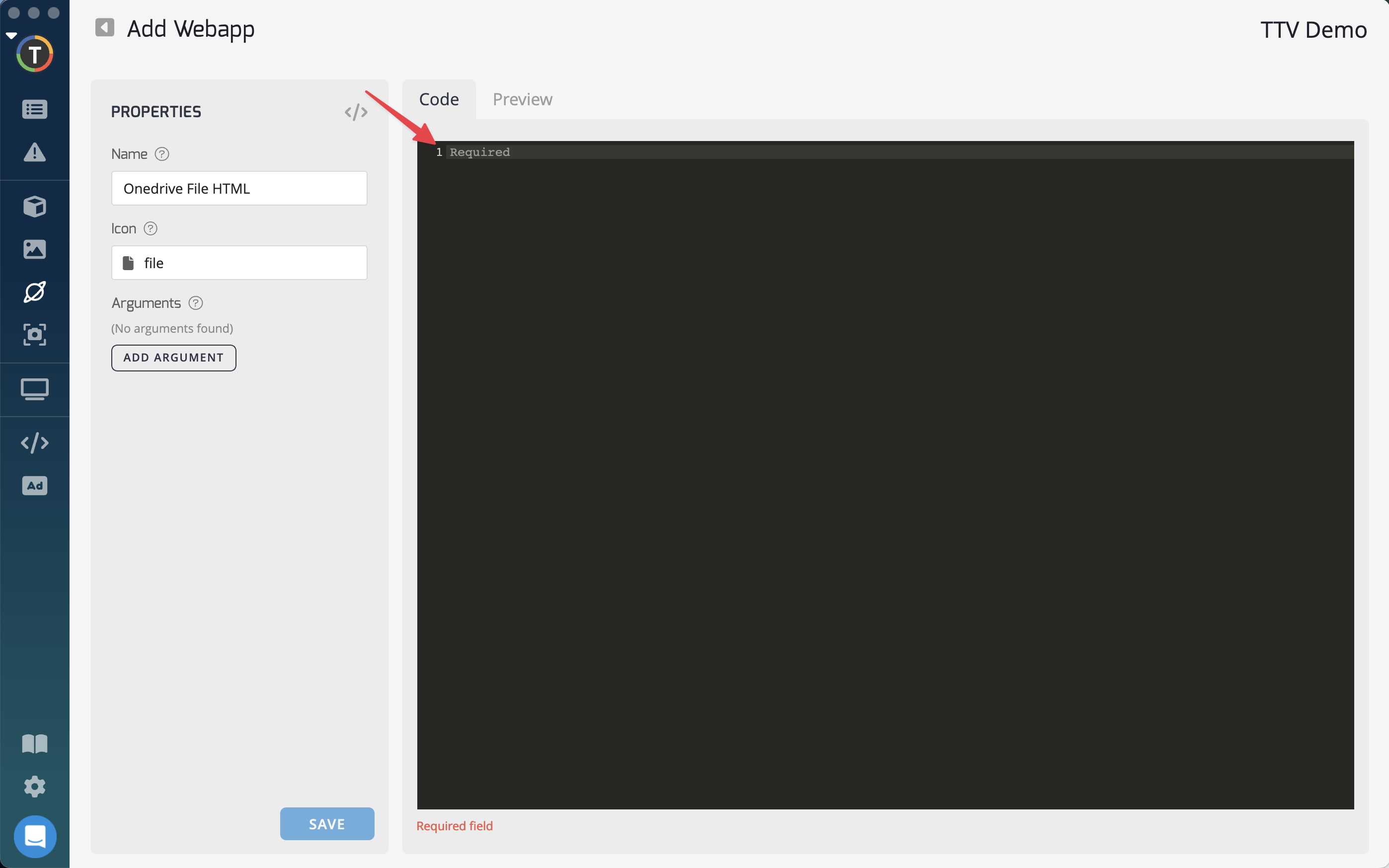
- Name the Webapp and click Create.
- Paste the OneDrive HTML code into the Code field.

Example:
<style>
body, html {
width: 100%;
height: 100%;
margin: 0;
padding: 0
}
</style>
<iframe src="https://onedrive.live.com/embed?cid=123123123123&resid=12123123123%123123123123&authkey=abc123abc123-OBo&em=2&wdStartOn=1" height="100%" width="100%" margin="0" allowfullscreen frameborder="0" position="relative"></iframe>
Using Style CodeThis