Notice App
Use the Notice App to display engaging messages
Our Notice App allows you to create engaging messages to share on your displays. You can customize your message with an image or gif, icons, and many text options.
Adding the Notice App
You can create the Notice App either from the Shared or Playlists tabs, which can both be located at any time on the left panel of the TelemetryTV page.
- From the lefthand taskbar navigate to the Apps tab.
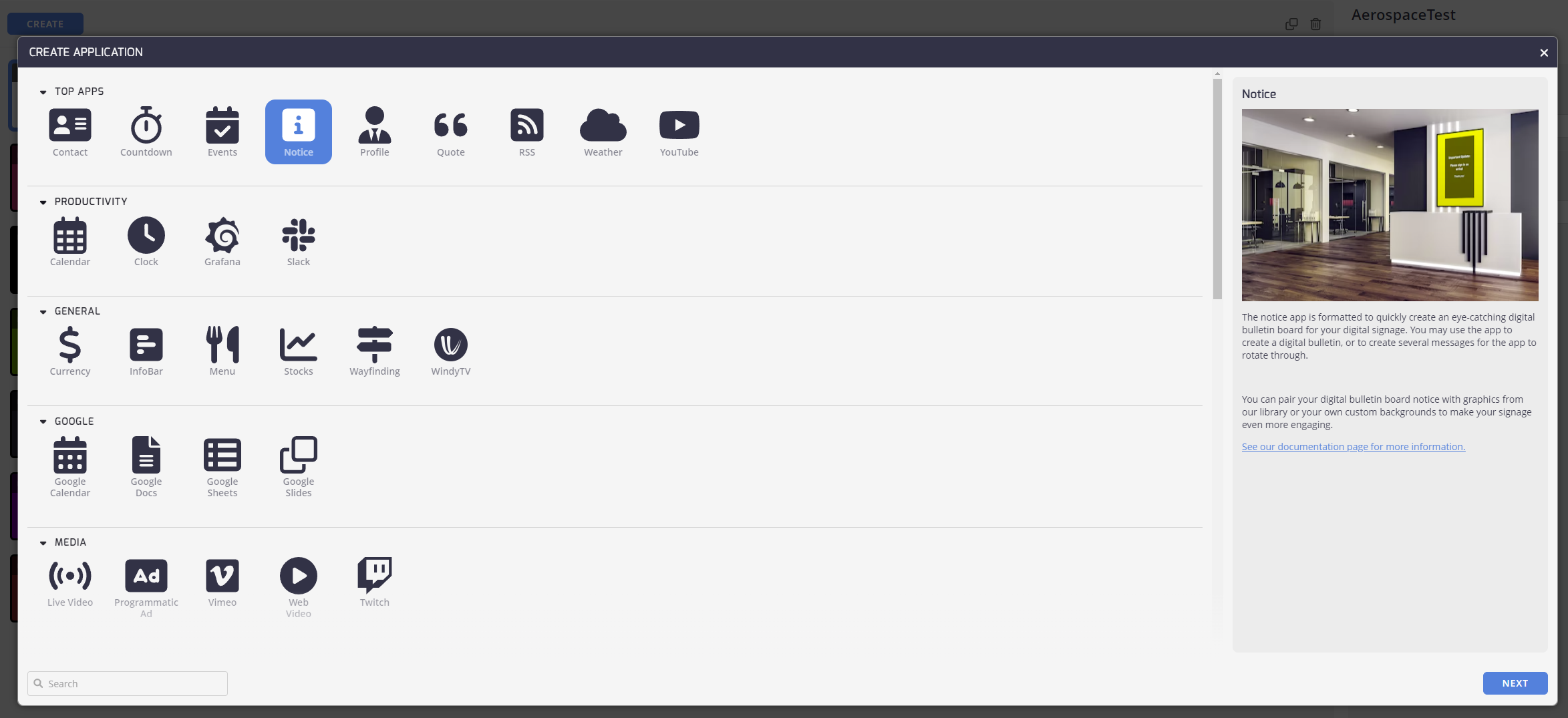
- Select the Notice App from the available list of apps or click the Create button to select a new app.
- Click the Next button.

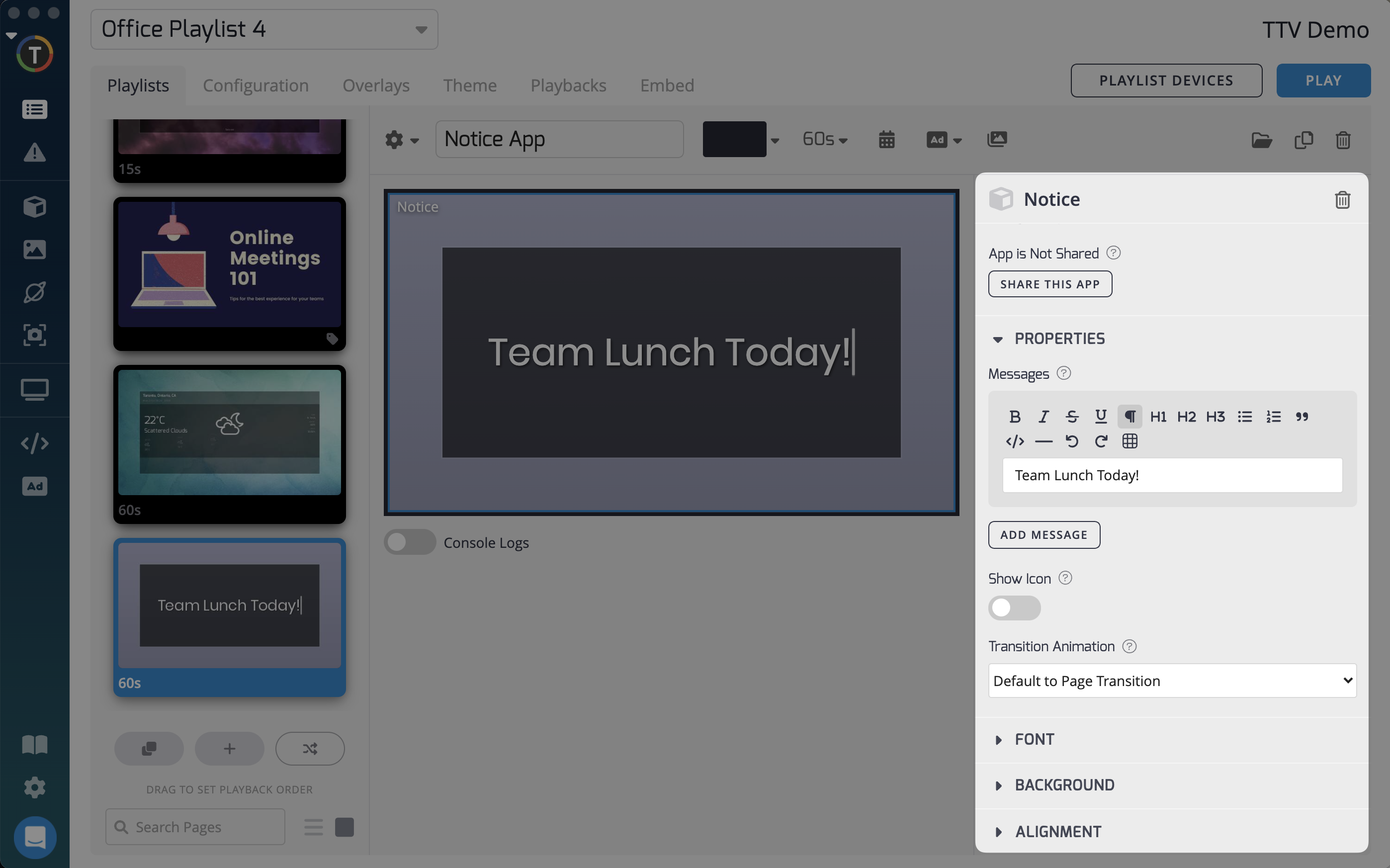
Configuring Your Notice App
Now, it's time to get creative. The Notice Properties section is where you customize your notice. Don't worry - this can all be edited once you create your app, so don't be afraid to play around with different settings. Let's go through the different options and look at some examples.

Share

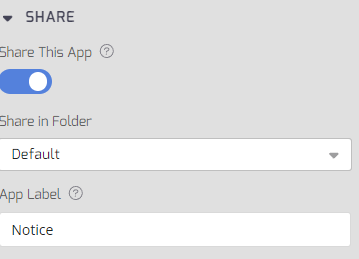
- Share This App: Toggle this to on for sharing the Notice app with other Playlists. If this content is not shared then it is only saved on this Playlist.
- Share in Folder: This drop-down menu allows you to select the folder to share this Notice app into.
- App Label: The identifier for this specific Notice app. Particularly handy if you have a collection of apps already.
Properties

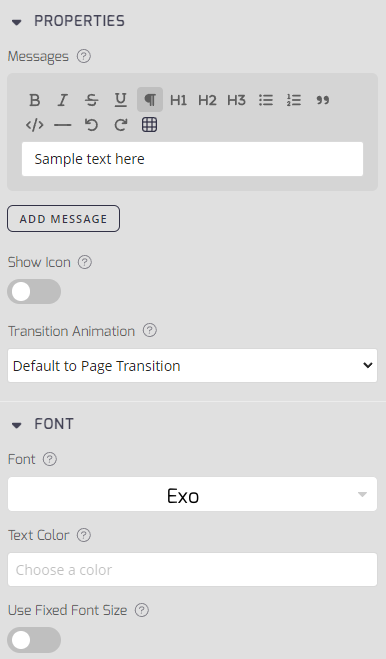
- Message: The message section is where you enter the text you'd like displayed in your notice. Here, you can customize with different text settings like italics, bullet points, and various heading sizes.
You can add multiple messages by clicking the Add Message button. When multiple messages are added, the option to add a Transition Animation is displayed. These messages will loop. - Show Icon: If you toggle this to on, it displays an icon on the message board. It also opens the Icon Position and Icon fields.
- Icon: Allows you to select an icon from the dialog that is displayed when you click in the Icon field.
- Icon Position: Sets the icon position on the page, basically Top, Left, Right and Bottom.
- Transition Animation: This drop-down menu allows you to set the transition effect between items.
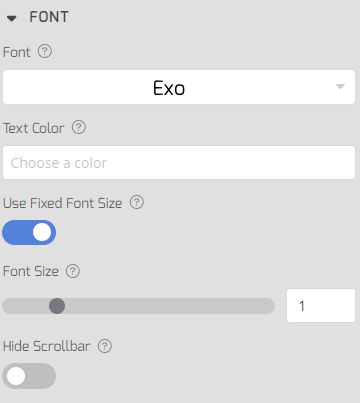
Font

-
Font: From the Font menu, you can change the font style, colour and size, and also fix the font size for better display using the Fixed Font Size toggle.
-
Text Color: Click the Text Color field to open a dialog with the available text colors. You can also enter Hex or RGB color numbers here.
-
Use Fixed Font Size: Font size can be fixed by switching the toggle, which locks the font size to a size of your choice, with a default of "1." This is useful when you have a longer notice or article that cannot be comfortably displayed on a single page. When the font size is fixed, the article's font formatting is fixed, and the user is given the opportunity to scroll through the content when the App is displayed on a playlist page.
-
Font Size: Use this bar to adjust the context font size scale.
-
Hide Scrollbar: Toggle this to on to make the vertical scrollbar transparent on screen.
Please NoteScrolling through the Notice App is only available on touch screen devices or devices with a mouse attached. Do not use this feature if your displays are not interactive.
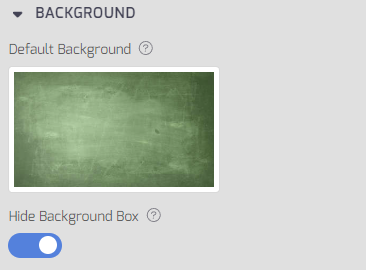
Background

- Background Type: Click the Background thumbnail to launch the background selection model. Select from our preloaded library of images and videos, or upload your own.
- Hide Background Box: Toggle this to on to hide the context semi-transparent background box.
Pro tipUse a video as your notice background to create a dynamic and eye-catching announcement.
Alignment
You can change the horizontal and vertical alignment of the text.

- Horizontal Alignment: Click the text block horizontal alignment, either Left, Center, Right, or Justified.
- Vertical Alignment: Click the text block vertical alignment, either Top, Center, or Bottom.
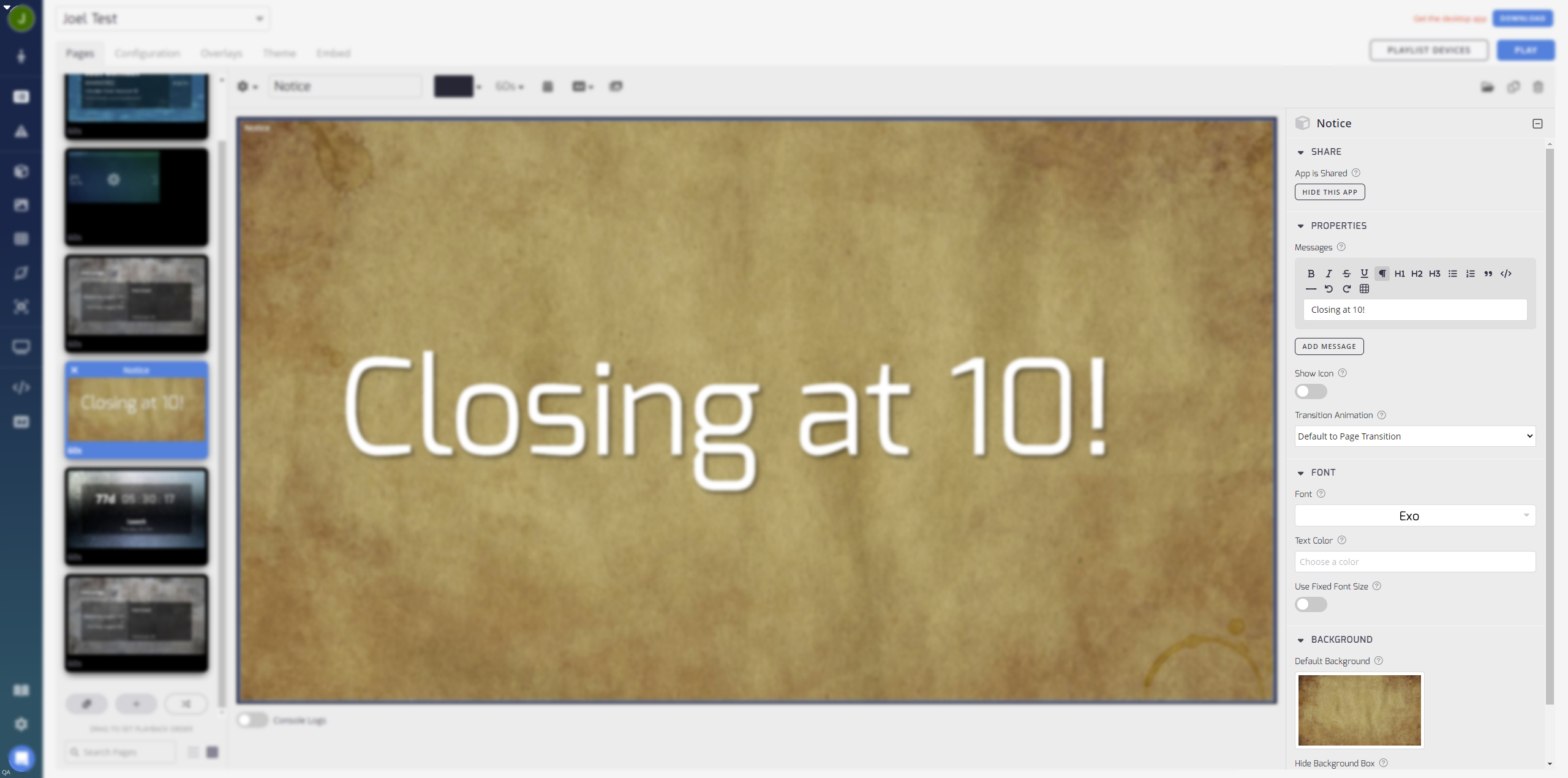
Once you're done, click the CREATE button. Your notice is now ready to preview, and you can edit it from the details panel on the right side if needed.
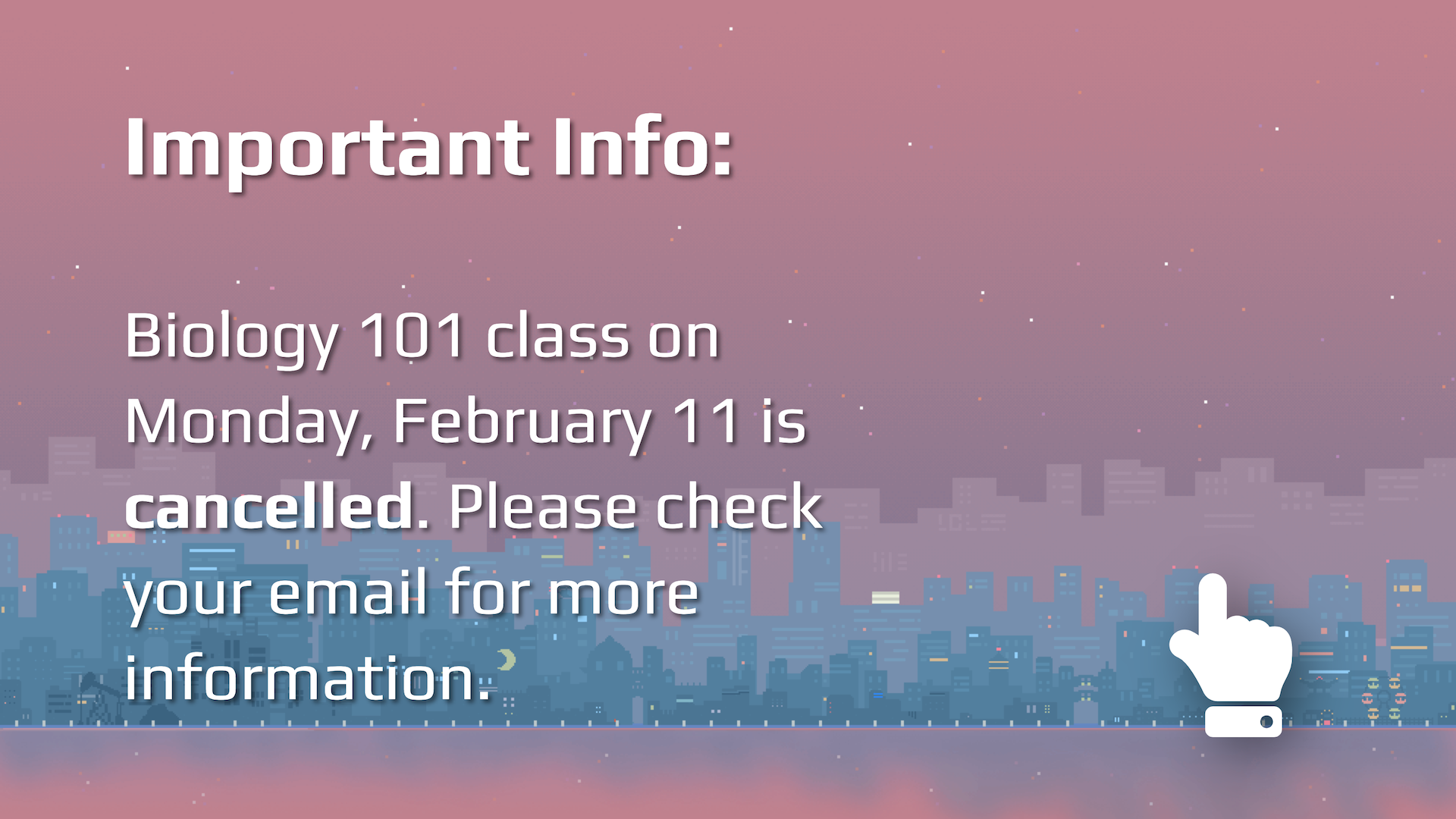
Notice App Examples
Here's some examples of the Notice App in action:



Updated 2 months ago