Dynamic Data Using Metrics
How to use dynamic data in Webapps through Metrics
TelemetryTV provides Webhook services allowing you to send actions related to Devices, Metrics and Overrides . This feature enables seamless integration with third-party services for dynamic data updates and automation.
Overview
Webhooks allow you to interact with TelemetryTV's Metrics for dynamic data updates. You can call Webhooks via Webapps or through third-party integrations based on your requirements.
Supported Integrations for Webhooks
In addition to using direct HTTP POST requests, you can use third-party automation tools to send dynamic data to Webhooks, including:
Types of Metrics Supported
TelemetryTV supports three types of Metrics for sending dynamic data:
- Strings
- Numbers
- JSON Structures
To start using Webhooks, you first need to create Metrics, and then create Webhooks related to those Metrics you already created. Using a Webapp or integration, you can update those Metrics .
Using Webhooks
Below are the steps to integrate Webhooks with TelemetryTV.
Using a Generic Webhook on our System
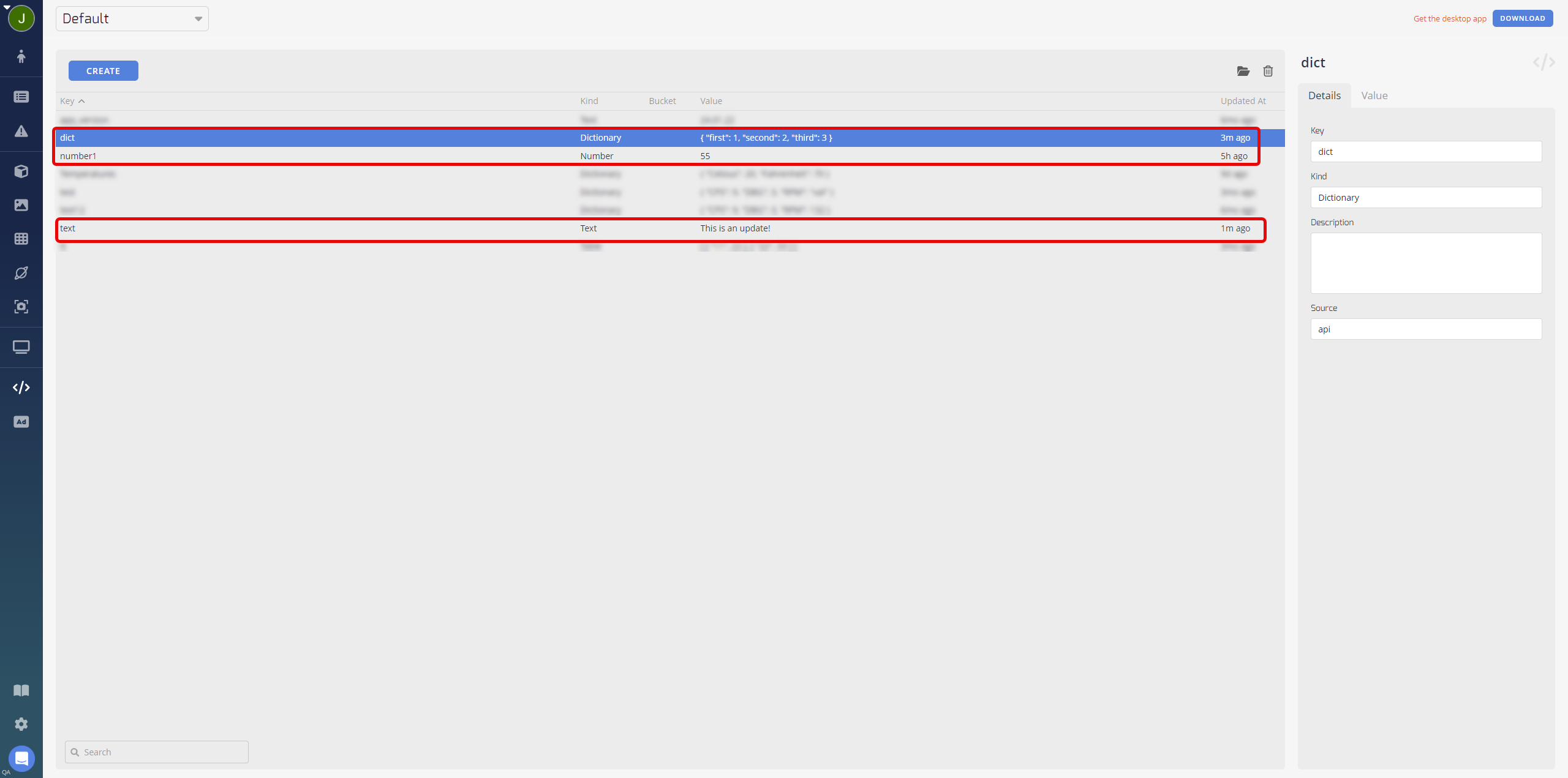
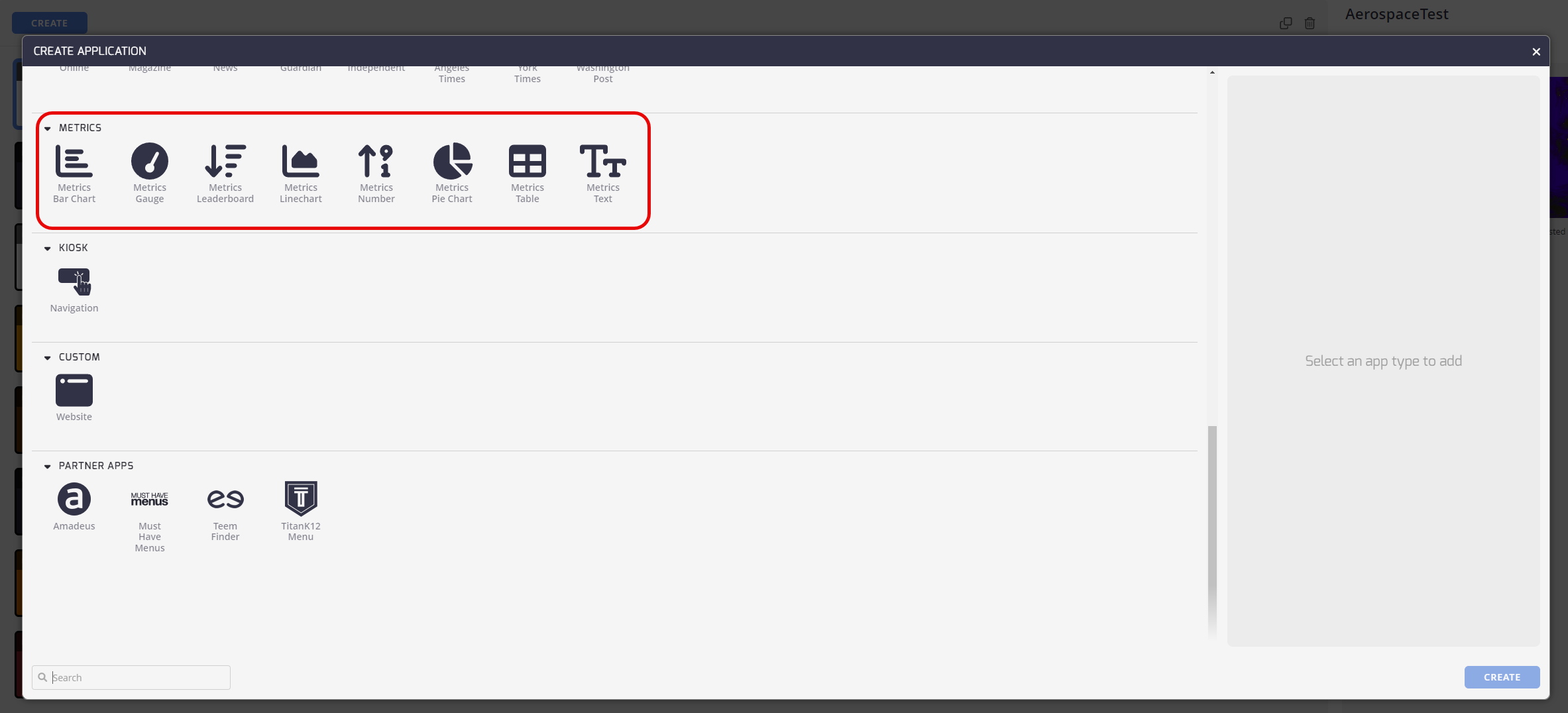
- Metrics serve as the dynamic data points you will update through Webhooks. You can define metrics for strings, numbers, or JSON structures. Create your Metrics:

For this example, we created three types of Metrics:
- Text
- Dictionary
- Number
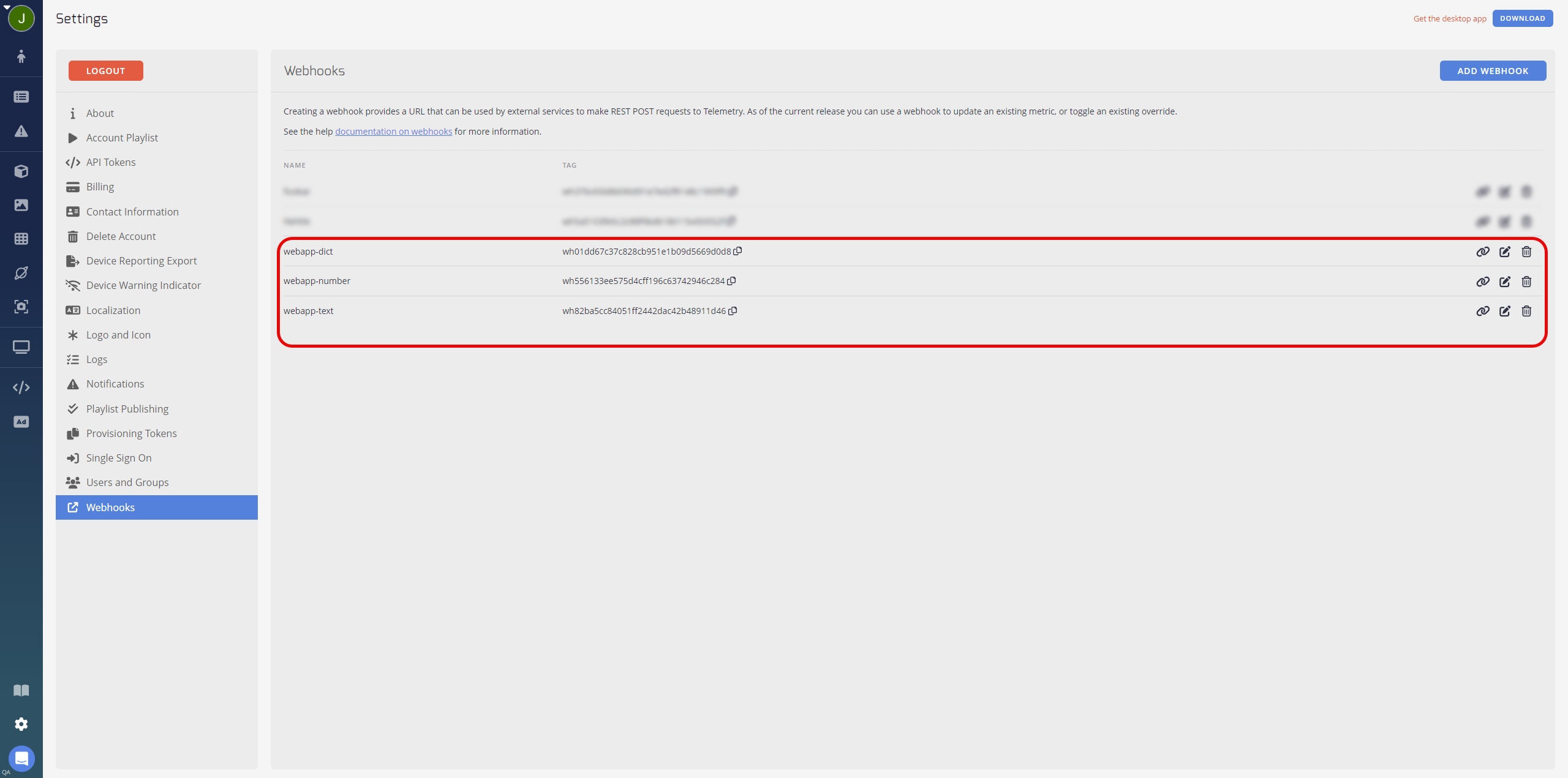
- Navigate to Settings and select Webhooks to create Webhooks linked to your previously created Metrics:

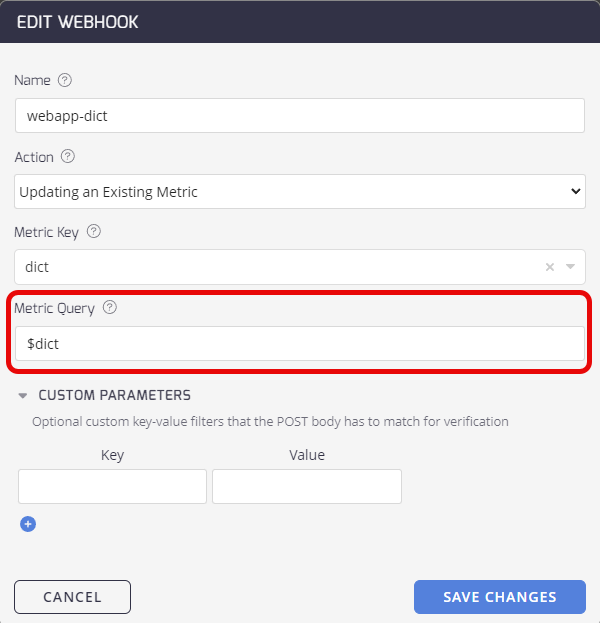
The Metric Query field is crucial when creating Webhooks. It should contain an XPATH argument that starts with a $, followed by the Metric key.

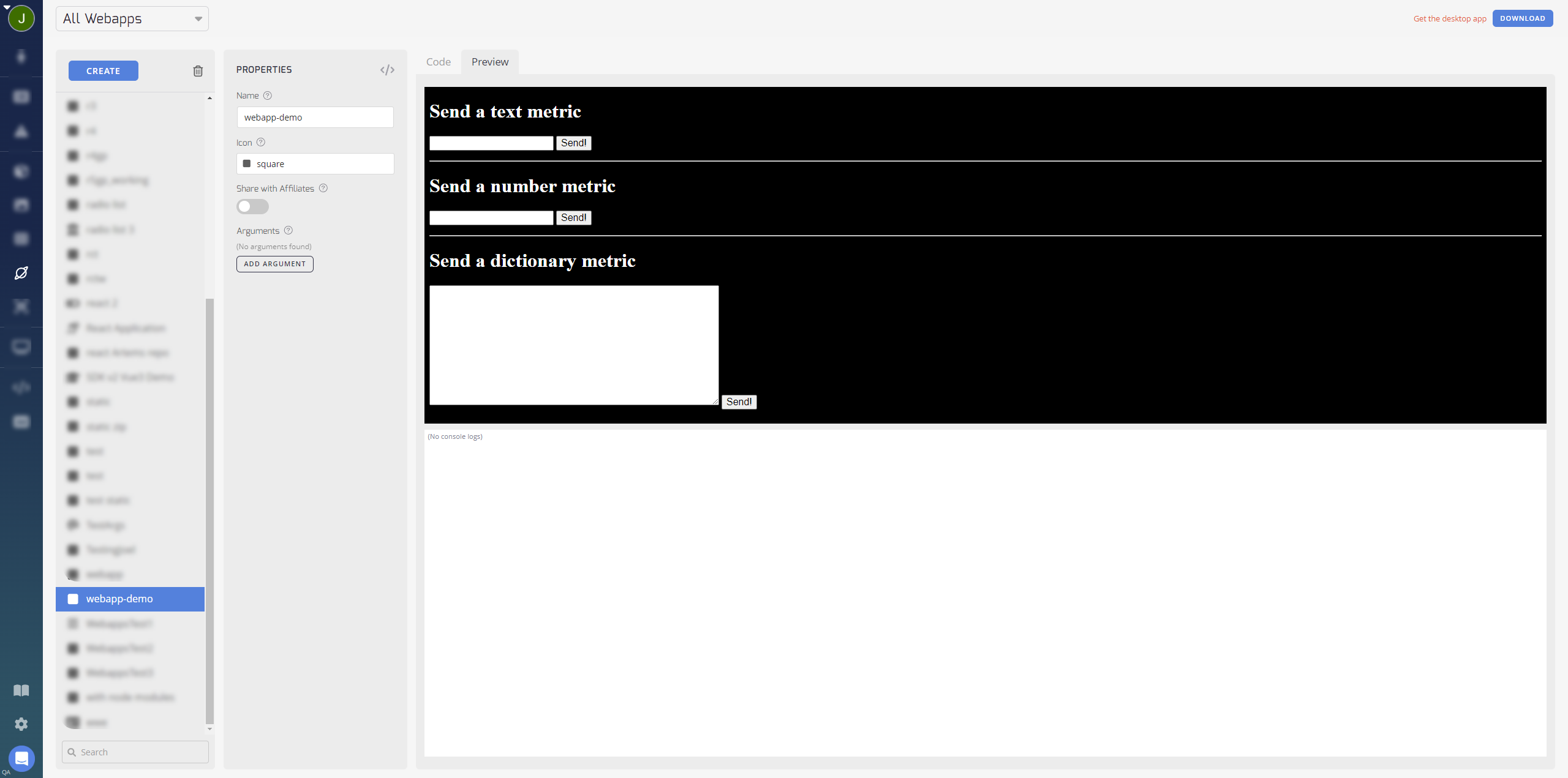
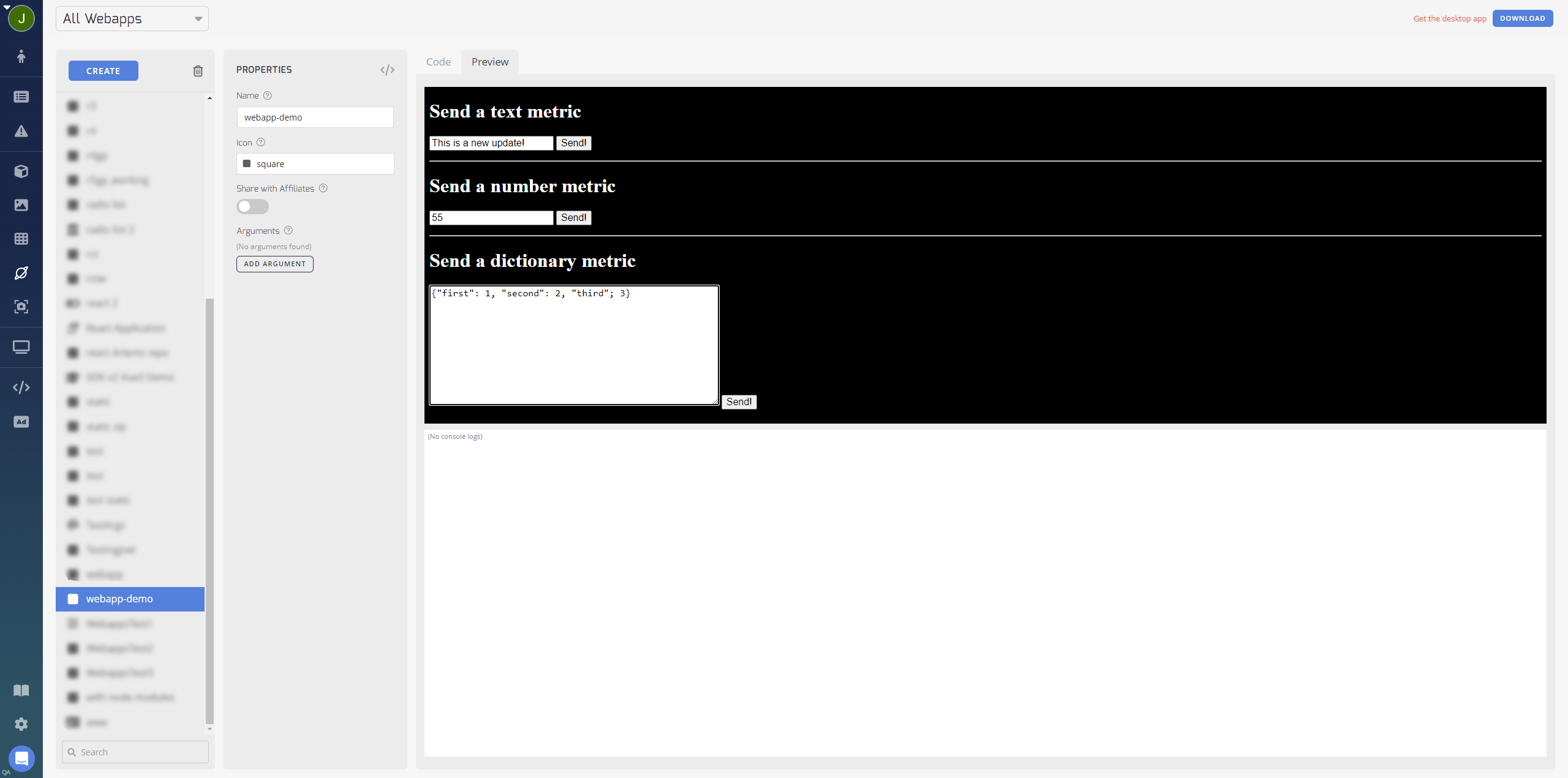
- Create a Webapp to allow users to update the Metrics via a user interface:

Here is an example of the code for a simple Webapp:
<!DOCTYPE html>
<html>
<head>
<title>Test WebApp</title>
</head>
<style>
body {
color: #fff;
}
input, button, textarea {
font-size: 12pt;
}
</style>
<body>
<div>
<h1>Send a text metric</h1>
<p id="text_metric_result">
</p>
<p>
<input type="text" id="textTxt" /> <button type="button" onClick="javascript: sendTextMetric()">Send!</button>
</p>
</div>
<hr />
<div>
<h1>Send a number metric</h1>
<p id="number_metric_result">
</p>
<p>
<input type="number" id="numberTxt" /> <button type="button" onClick="javascript: sendNumberMetric()">Send!</button>
</p>
</div>
<hr />
<div>
<h1>
Send a dictionary metric
</h1>
<p id="dict_metric_result">
</p>
<p>
<textarea id="dictTxt" cols="50" rows="10"></textarea> <button type="button" onClick="javascript: sendDictMetric()">Send!</button>
</p>
</div>
<script type="text/javascript">
function sendTextMetric() {
document.getElementById("text_metric_result").innerHTML = "Sending...";
var xhr = new XMLHttpRequest();
xhr.open("POST", " https://qa-user-api.telemetrytv.com/webhooks/wh82ba5cc84051ff2442dac42b48911d46", true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.send(JSON.stringify({"$text": document.getElementById("textTxt").value}));
xhr.onreadystatechange = function() {
document.getElementById("text_metric_result").innerHTML = this.responseText;
}
}
function sendNumberMetric() {
document.getElementById("number_metric_result").innerHTML = "Sending...";
var xhr = new XMLHttpRequest();
xhr.open("POST", " https://qa-user-api.telemetrytv.com/webhooks/wh556133ee575d4cff196c63742946c284", true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.send(JSON.stringify({"$number1": parseInt(document.getElementById("numberTxt").value, 10)}));
xhr.onreadystatechange = function() {
document.getElementById("number_metric_result").innerHTML = this.responseText;
}
}
function sendDictMetric() {
document.getElementById("dict_metric_result").innerHTML = "Sending...";
var xhr = new XMLHttpRequest();
xhr.open("POST", " https://qa-user-api.telemetrytv.com/webhooks/wh01dd67c37c828cb951e1b09d5669d0d8", true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.send('{"$dict":' + document.getElementById("dictTxt").value + '}');
xhr.onreadystatechange = function() {
document.getElementById("dict_metric_result").innerHTML = this.responseText;
}
}
</script>
</body>
</html>
The JSON payload is very important. This is the same key used when the Webhook is created. It sends an HTTP Post request to our Webhooks endpoint.
The Metrics endpoint structure looks like below when used to update the Metrics values:
https:// qa-user-api.telemetrytv.com/webhooks/wh556133ee575d4cff196c63742946c284
(not an actual URL!)
Where "wh556133ee575d4cff196c63742946c284" is the Webhook tag.
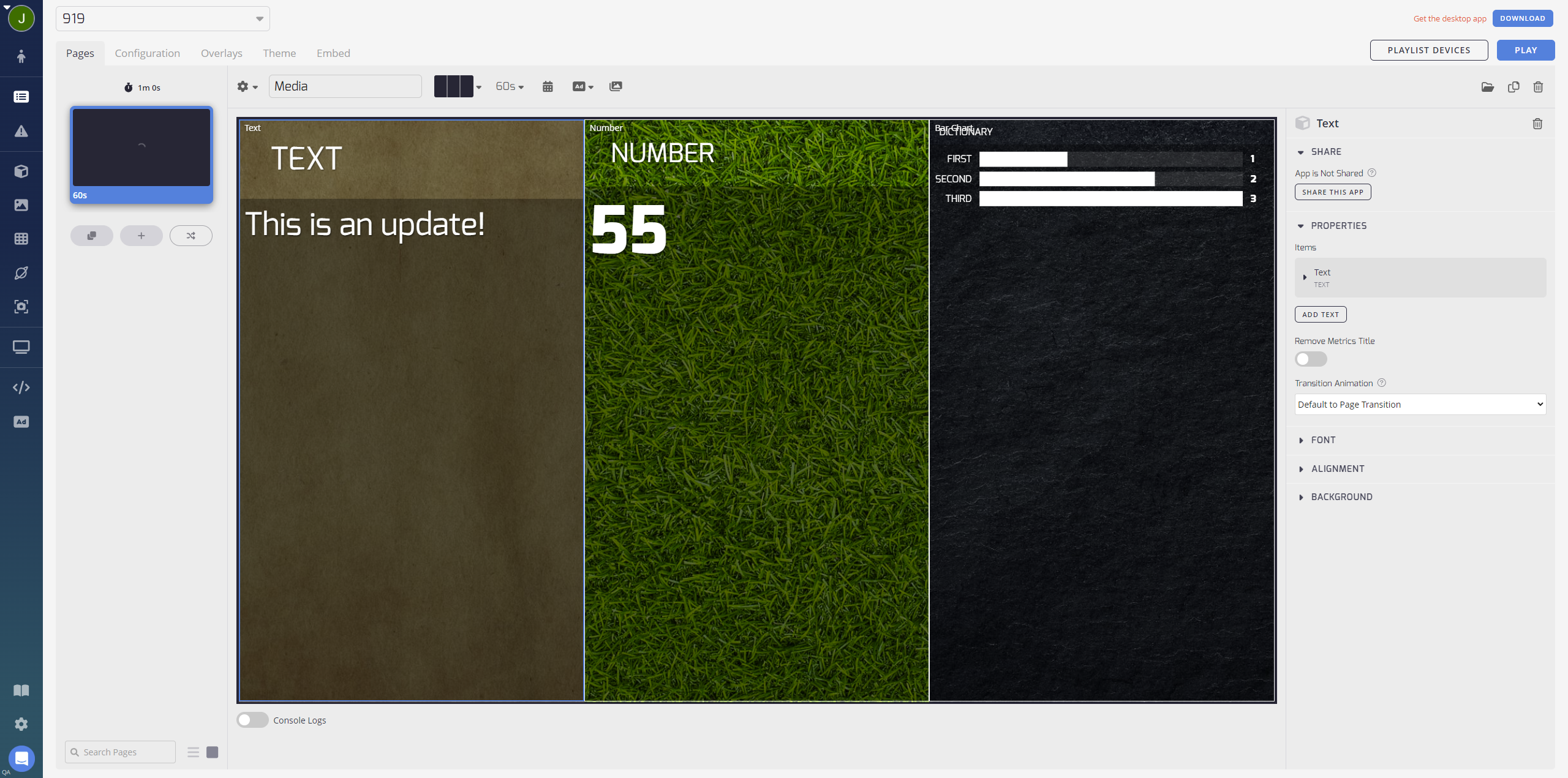
- Add your Apps to a Playlist to utilize the Metrics you have set up:

- Test your Webapp by entering data and confirming that the Metrics are updated accordingly:

This example has the following Playlist page:

Integrating Webhooks with Third-Party Tools
You can integrate a Webhook with other third-party web services or applications.
Zapier
You can integrate with Zapier to automate data flow and push notifications.
You can use a zap structure integrating a TelemetryTV Webhook with Zapier Webhooks using your Webhook URL tag and API token to initiate a zap to push notifications.
An example of this can be found on the Integrating help page.
n8n
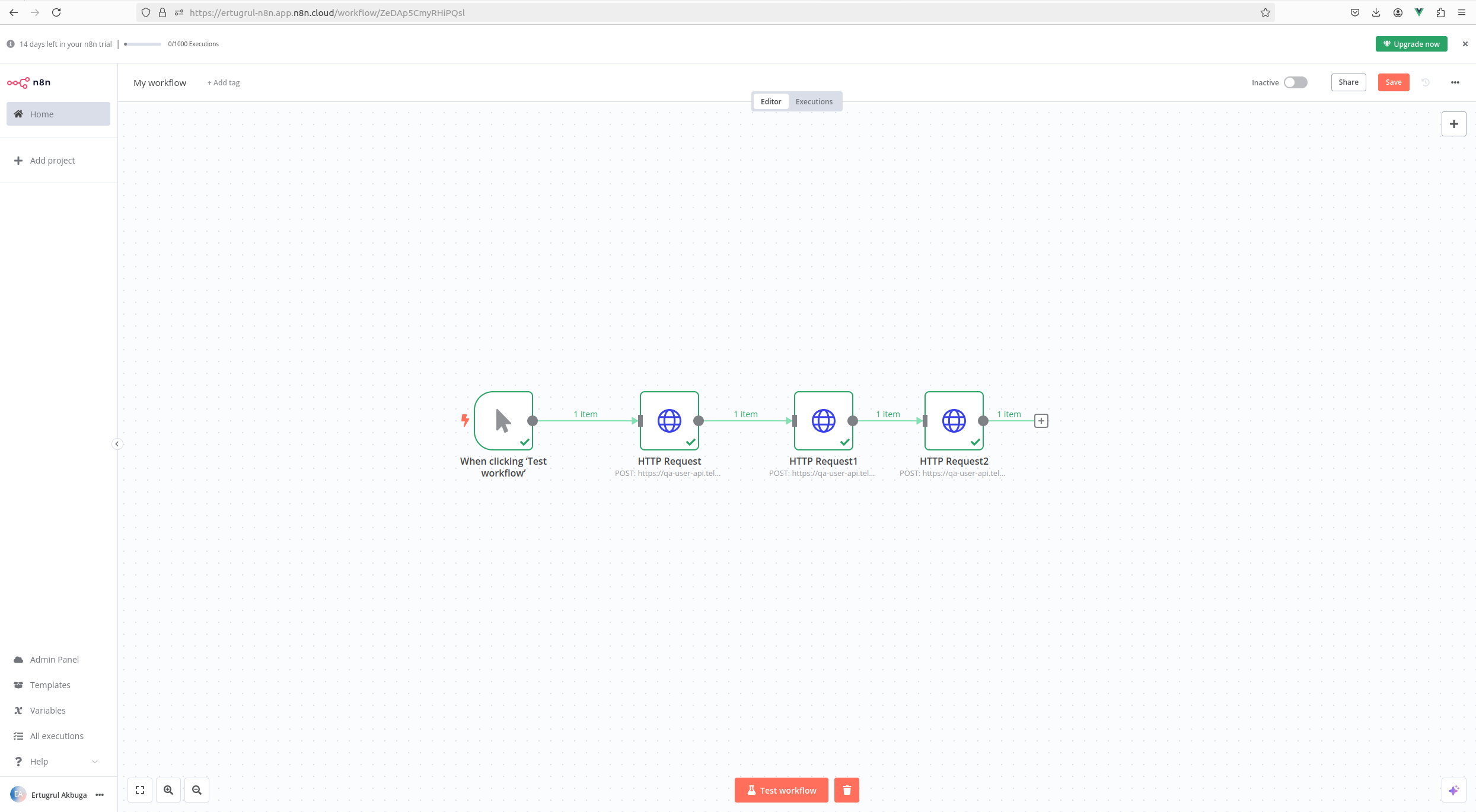
Integrate with n8n workflows for flexible automation.
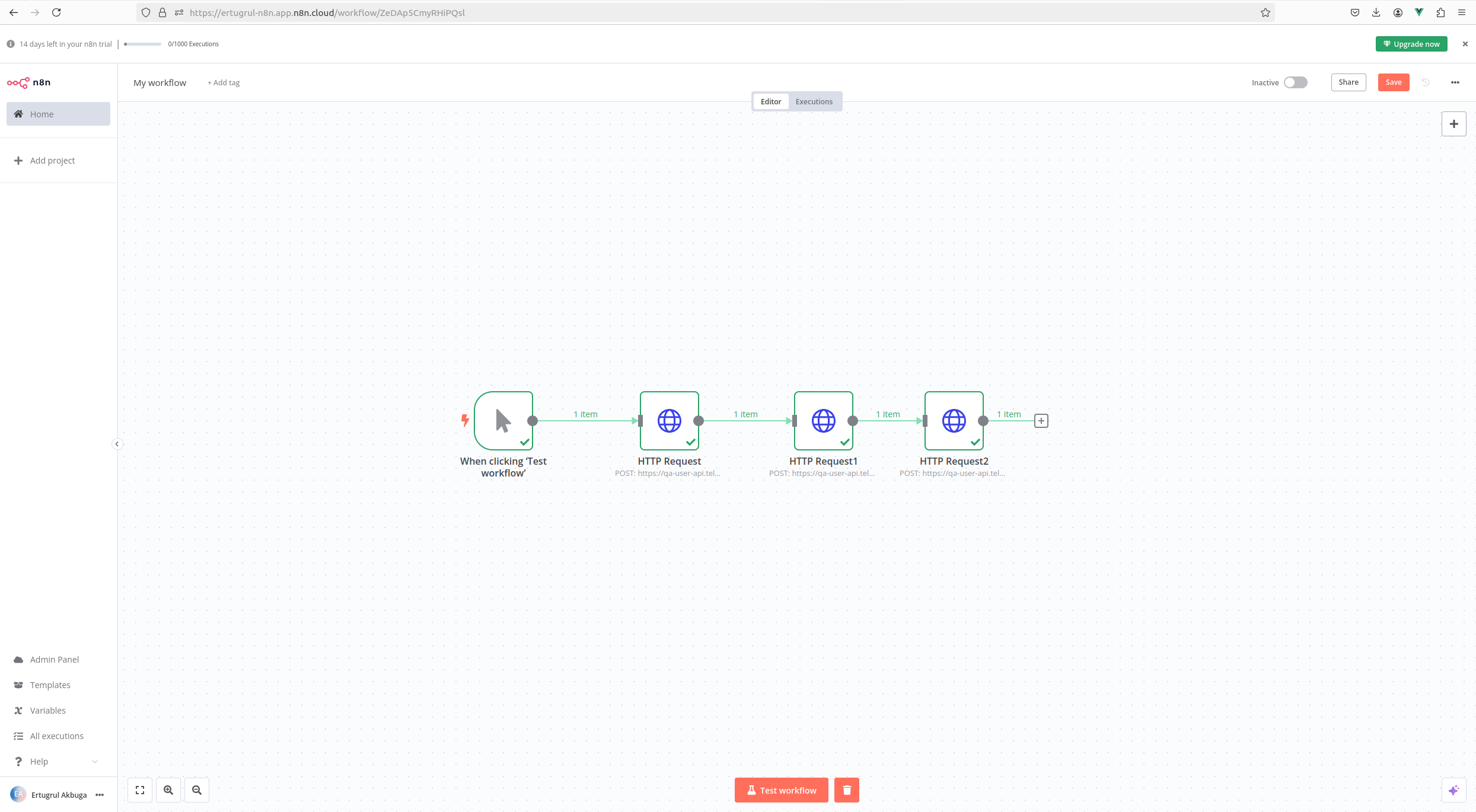
- Create an account with n8n and start creating a workflow.

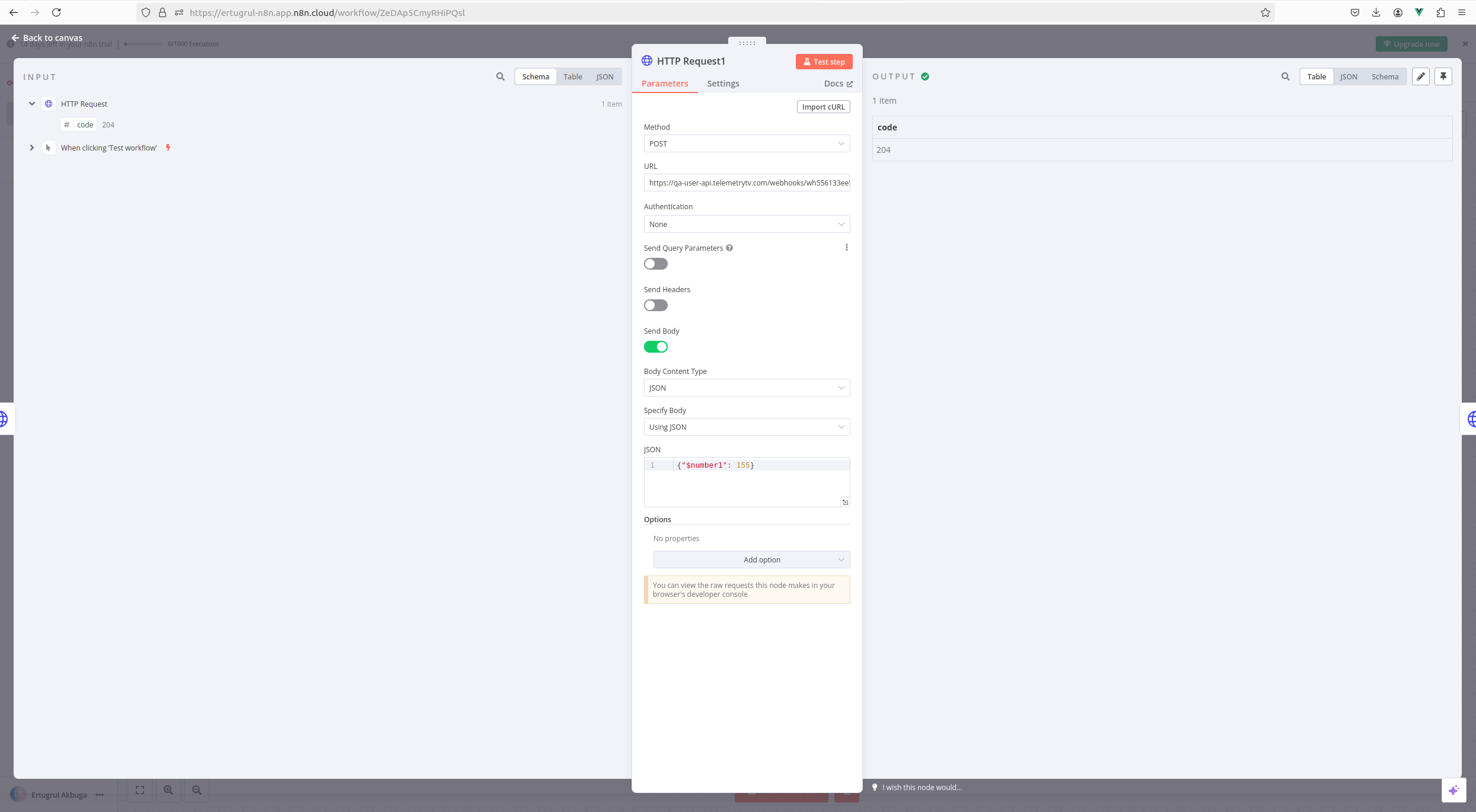
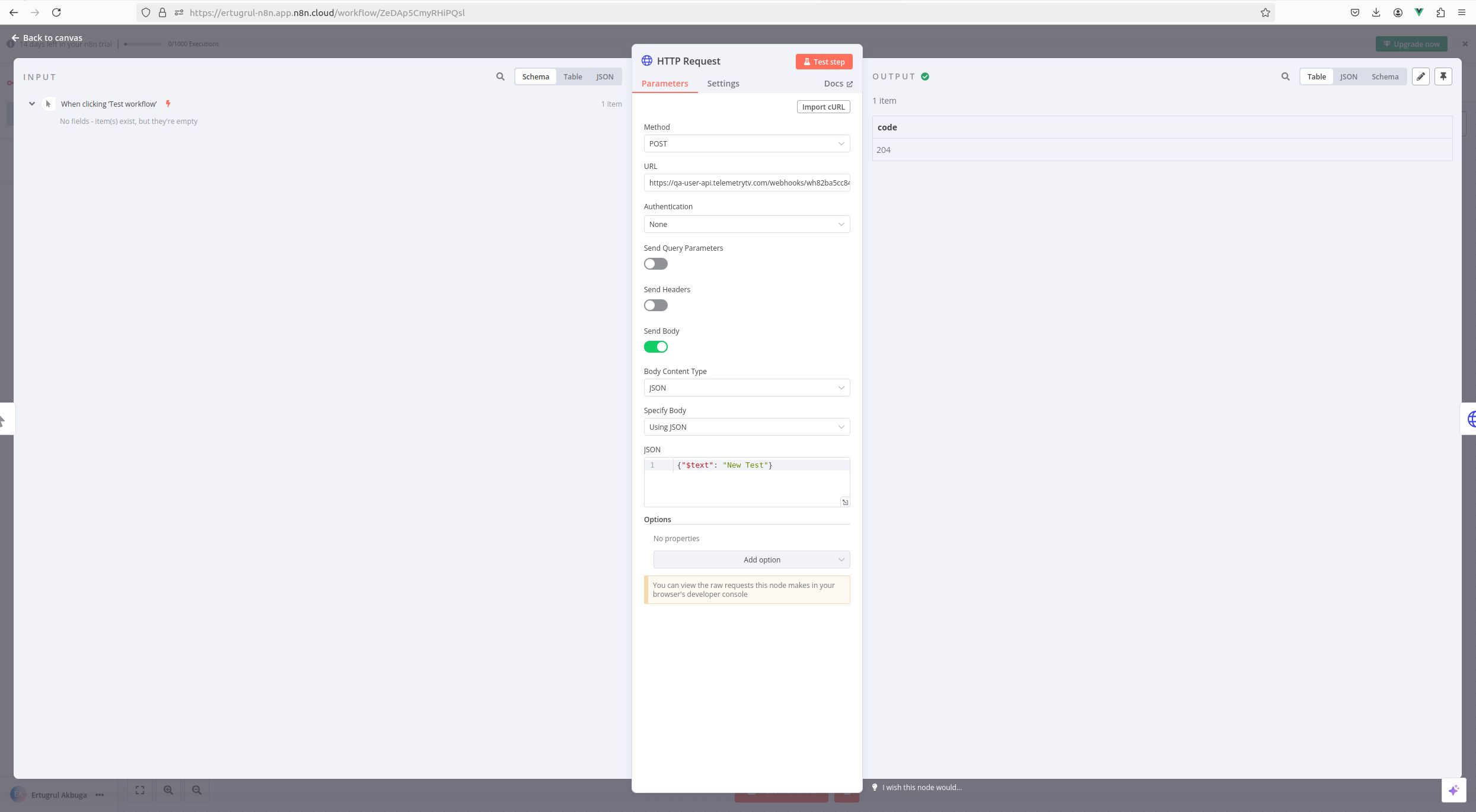
- Within the workflow are HTTP request nodes, sending an HTTP request to our Webhooks endpoint with a payload.
- First request:

ii. Second request:
our workflow is complete:

make.com
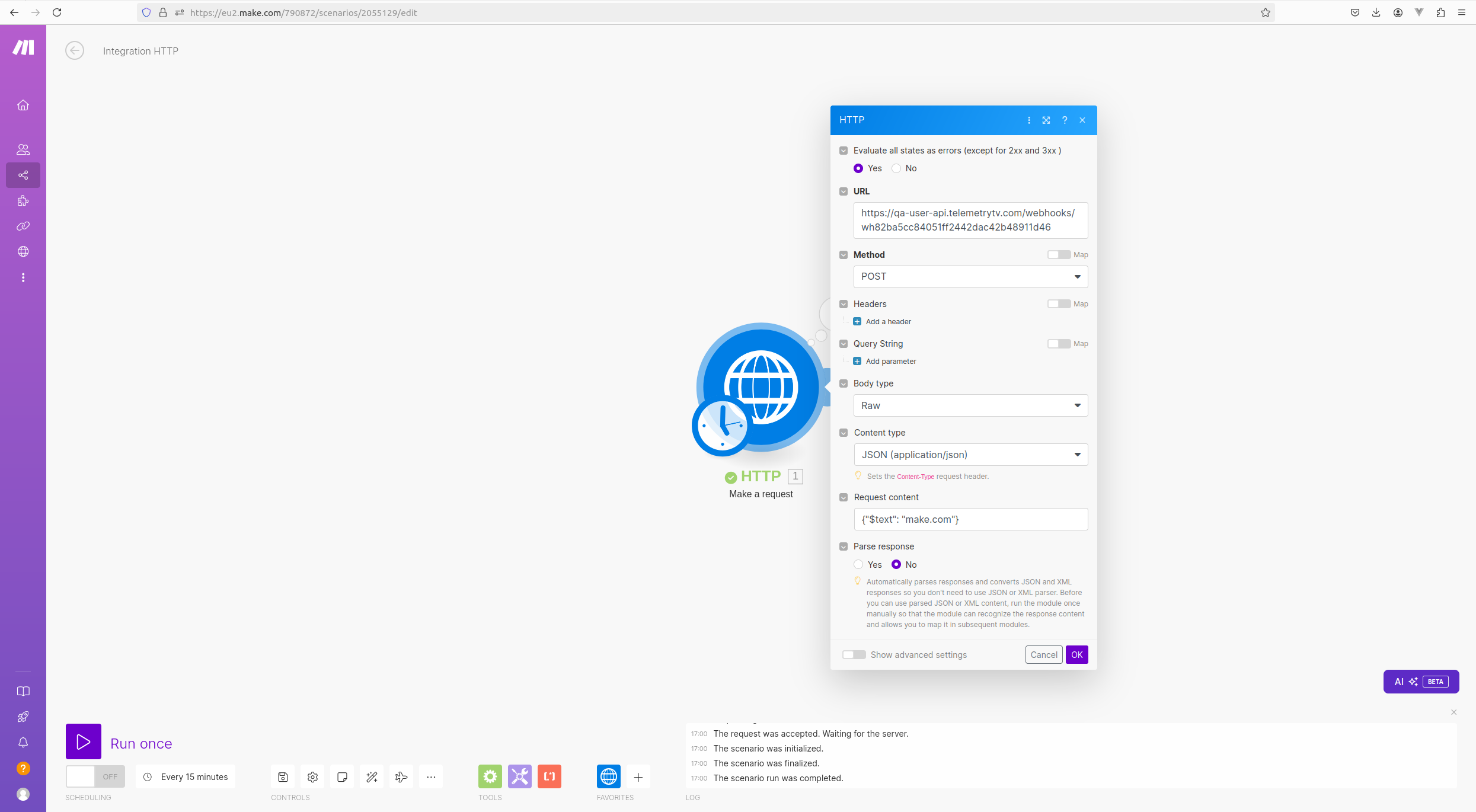
Use make.com to connect with other applications, enhancing your automation possibilities.
- Create an HTTP request with the following fields:

- Run it once filled in to complete the request.
IFTTT
TelemetryTV can be set up as a service in IFTTT, allowing you to trigger actions based on Webhooks. To get started, review the IFTTT API documentation.
- Add IFTTT-specific endpoints directly to your API. These endpoints can source data from your existing API and serve them in responses IFTTT can understand.
- Create and set up your Service API. The production version of your service API must be served over HTTPS.
- Then set up your Connect API.
- Test on the IFTT platform.
- Click Publish on your Service's dashboard to get reviewed.
AirTable
The AirTable API can be used to integrate your data in AirTable with TelemetryTV. The API closely follows REST semantics, uses JSON to encode objects, and relies on standard HTTP codes to signal operation outcomes.
Airtable's Webhooks API currently contains the following endpoints:
- create webhook
- delete webhook
- list webhooks
- toggle notifications
- list webhook payloads
- refresh webhook
Create a Webhook using an HTTP Post request:
curl -X POST "https://api.airtable.com/v0/bases/{baseId}/webhooks" \
-H "Authorization: Bearer YOUR_TOKEN" \
-H "Content-Type: application/json" \
--data '{
"notificationUrl": "https://foo.com/receive-ping",
"specification": {
"options": {
"filters": {
"dataTypes": [
"tableData"
],
"recordChangeScope": "tbltp8DGLhqbUmjK1"
}
}
}
}'Updated 2 months ago