Navigation App
TelemetryTV Navigation App usage guide
This standard operating procedure provides information on using the TelemetryTV Navigation App, specifically designed for touch screen kiosk deployments. You will learn how to create, customize, and configure buttons to enhance interactive content navigation.
Navigation App Overview
The Navigation App facilitates interactive touch screen experiences, allowing the creation of pages with buttons that serve as hubs to access other content. Buttons also can be in a form of images. Key functionalities include:
Programming Button Targets
- Set Apps or Media as the targets for buttons, turning playlist pages into interactive hubs
- Set a WebApp as the target, turning playlist page into interactive application hosted in TelemetryTV
- Set a content folder as target, allowing to select a content to play
Customization
- Configure button text, text colour, background colour, size, form and interactive targets. Instead of text button select an image to play a role of a button.
Timeout Configuration
- Set a timeout for the target content, automatically closing it after a specified time.
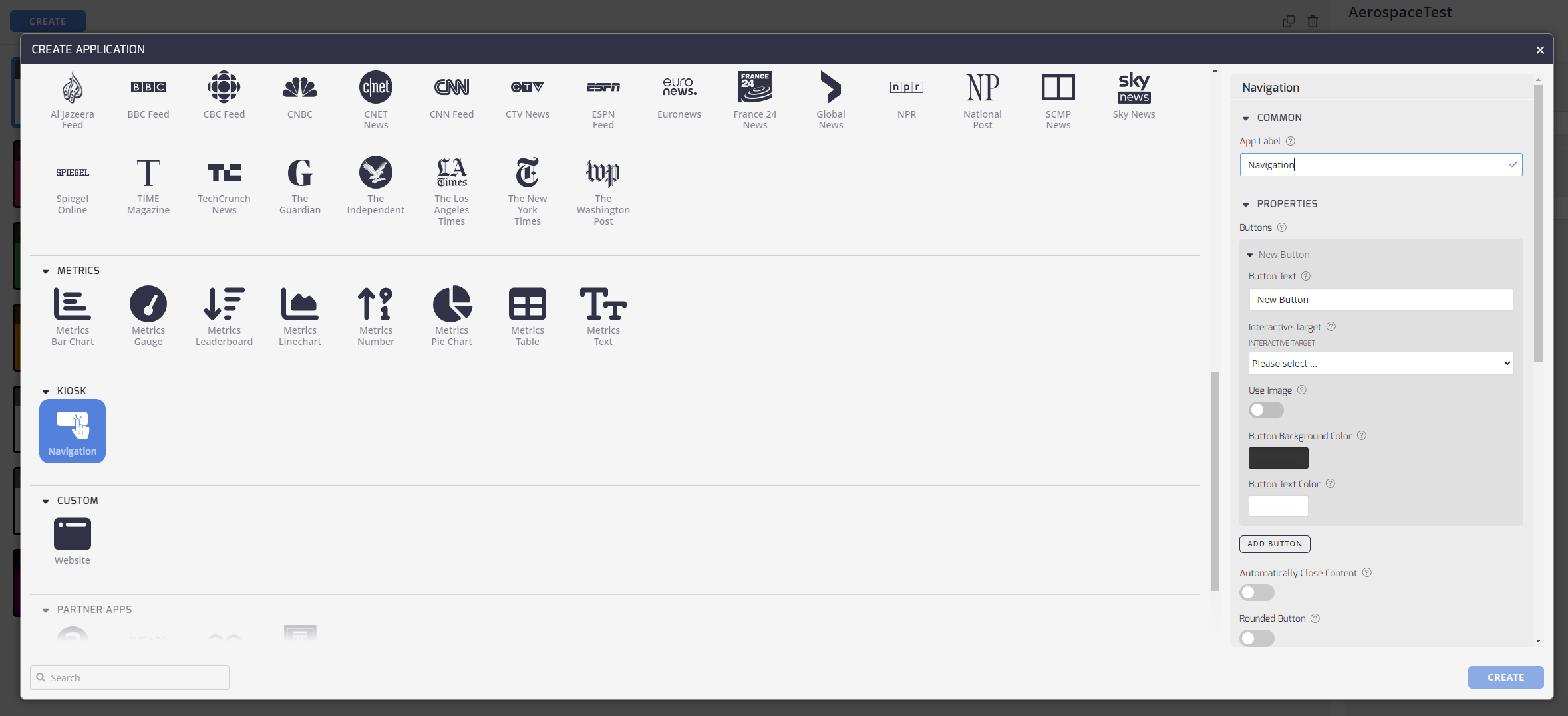
Creating a Navigation App
Adding a Navigation App: Add the Navigation App from the playlist editor in the Playlists tab or create it within the Apps tab.

Configuring the Navigation App
Common

App Label: The identifier for this specific Notice app. Particularly handy if you have a collection of apps already.
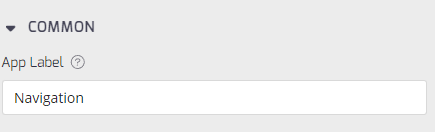
Properties
Access Properties Menu: In the Properties menu, configure the following:

- Button Text: Give the new button a title.
- Interactive Target: Select an interactive target for the button (Media, App, Content Folder or WebApp).
- Target App: Click the box to open the App list and select an app for this button.
- Use Image: Select whether you want a textual button or toggle Use image on to display an image instead.
- Button Background Color: Click the box to open the color palette and select a button color.
- Button Text Color: Click the box to open the color palette and select the button text color.
- Automatically Close Content: When toggled to on, automatically close interactive content after a timeout. By default, close by clicking the X in the top-right corner. When toggled on, Automatically Close Content sets a custom time limit for automatic closure.
- Timeout After: When Automatically Close Content is on, enter the number of seconds to set a timeout for closing the content.
- Rounded Button: Toggle this to on to have rounded edges on your button. This setting does not affect image buttons.
- Button Size: Select the button size from the drop-down menu. It can be Small, Medium, or Large.
- Fixed Button Width: Toggle this on to set all buttons to the same fixed width. This setting does not affect image buttons.
- Content Overlay Margin: Set the margin to the screen edge for the content overlay. This setting accepts any CSS margin values, for example, 0 0 25vh and 0 150px.
Multiple Buttons: Add multiple buttons by clicking Add Button. You can add up to 8 buttons to one Navigation App.
Background
Adjust background options, including black overlay for text prominence.

- Background Type: Click the Background thumbnail to launch the background selection model. Select from our preloaded library of images and videos, or upload your own.
- Hide Background Box: Toggle this to on to hide the context semi-transparent background box.
Alignment
Adjust button alignment using the Alignment tools.

- Horizontal Alignment: Click the text block horizontal alignment, either Left, Center, Right, or Justified.
- Vertical Alignment: Click the text block vertical alignment, either Top, Center, or Bottom.
The supported aspect ratios for the navigation app are:
- 16:9 (Landscape)
- 9:16 (Portrait)
It is possible to upload any image sizes, if the image width is bigger than than the height, it is displayed in portrait mode otherwise it is displayed in landscape mode.
Formatting with Playlist Zones
Utilize Playlist Zones to format the Button App alongside other content.
Example: Add a Navigation App alongside contact info and weather for interactive navigation.
Updated 2 months ago